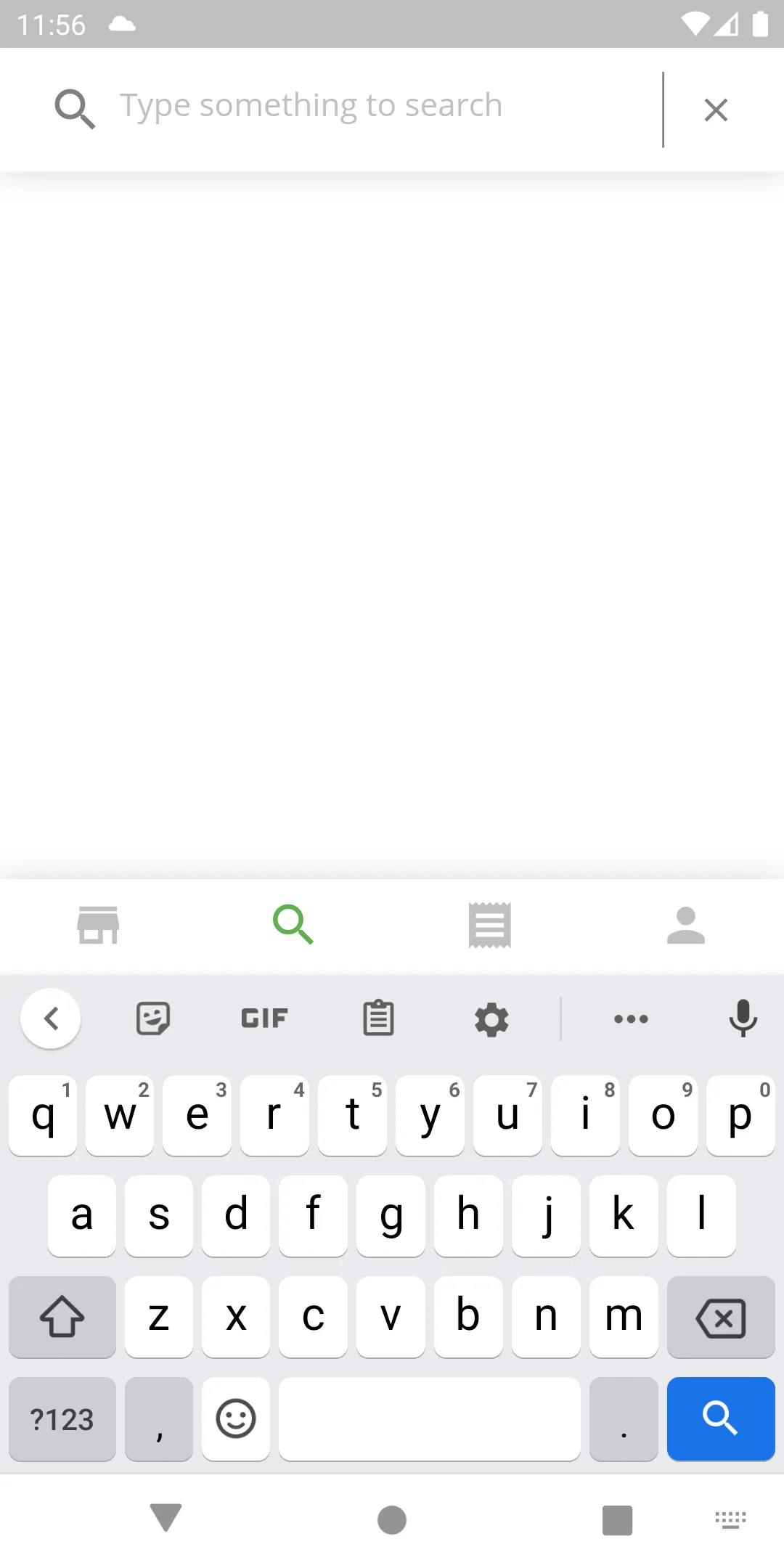
在我的应用程序中,我有一个搜索页面。当我点击搜索文本字段时,底部导航栏也会随着键盘向上移动,但它应该被隐藏在键盘下面。因为当键盘显示时,我可以导航到其他页面,这是不希望的行为。
代码:
class _AppHomeViewState extends State<AppHomeView>
with TickerProviderStateMixin {
TabController tabController;
@override
void initState() {
super.initState();
tabController = TabController(length: 4, vsync: this, initialIndex: 0);
tabController.addListener(handleTabSelection);
}
@override
Widget build(BuildContext context) {
final scaffold = Scaffold(
body: SafeArea(child: _buildBody(context)),
bottomNavigationBar: Container(
height: 48,
decoration: BoxDecoration(
color: StyledColors.BACKGROUND_COLOR,
boxShadow: [
BoxShadow(
color: StyledColors.FORGROUND_COLOR.withOpacity(0.16),
blurRadius: 12,
offset: Offset(0, 0),
),
],
),
child: SafeArea(
child: _buildTabBar(context),
),
),
);
}
Widget _buildBody(BuildContext context) {
return TabBarView(
physics: NeverScrollableScrollPhysics(),
controller: tabController,
children: <Widget>[
HomeView(),
SearchView(),
OrdersView(),
ProfileView(),
],
);
}
Widget _buildTabBar(BuildContext context) {
return TabBar(
controller: tabController,
tabs: <Widget>[
Tab(
icon: Icon(
Icons.store,
size: 28,
),
),
Tab(
icon: Icon(
Icons.search,
size: 28,
),
),
Tab(
icon: Icon(
Icons.receipt,
size: 28,
),
),
Tab(
icon: Icon(
Icons.person,
size: 28,
),
)
],
indicatorColor: Colors.transparent,
unselectedLabelColor: StyledColors.MEDIUM_GREY,
labelColor: StyledColors.PRIMARY_COLOR,
);
}
void handleTabSelection() {
setState(() {});
}
}
当我点击搜索时,应该的行为是底部导航栏应该留在键盘后面而不是随键盘一起弹出吗?