我已将我的应用程序从Angular 5迁移到了Angular 6。我还将ng-select版本更新为2.4.2,这是来自npm / GitHub的最新版本。
升级后,下拉列表出现问题,我无法看到下拉列表的设计或样式,只有一堆带有破损HTML的li标签。
有人知道如何修复它或哪个版本的ng-select适用于Angular 6吗?
我必须使用ng-select 2+版本,因为其中有'labelForId'属性。
这是package.json的外观。
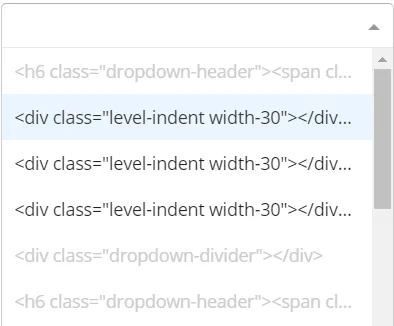
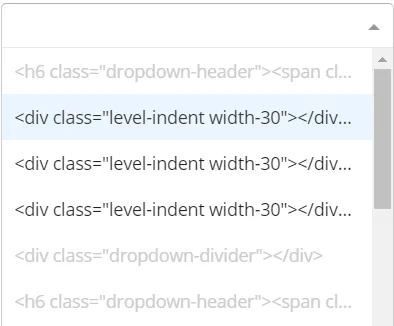
这是它的外观。 有人知道如何修复吗?
有人知道如何修复吗?
奇怪的是在"@ng-select/ng-select": "^0.16.0"中它运行良好。
升级后,下拉列表出现问题,我无法看到下拉列表的设计或样式,只有一堆带有破损HTML的li标签。
有人知道如何修复它或哪个版本的ng-select适用于Angular 6吗?
我必须使用ng-select 2+版本,因为其中有'labelForId'属性。
这是package.json的外观。
"dependencies": {
"@angular/animations": "^6.1.3",
"@angular/common": "^6.1.3",
"@angular/compiler": "^6.1.3",
"@angular/core": "^6.1.3",
"@angular/forms": "^6.1.3",
"@angular/http": "^6.1.3",
"@angular/platform-browser": "^6.1.3",
"@angular/platform-browser-dynamic": "^6.1.3",
"@angular/router": "^6.1.3",
"@ng-bootstrap/ng-bootstrap": "^3.0.0",
"@ng-select/ng-select": "2.4.2",
这是它的外观。
 有人知道如何修复吗?
有人知道如何修复吗?奇怪的是在"@ng-select/ng-select": "^0.16.0"中它运行良好。
ng-select的代码和演示。如果你的代码不匹配,请更新你的代码。它已经过时了。 - hgiasac