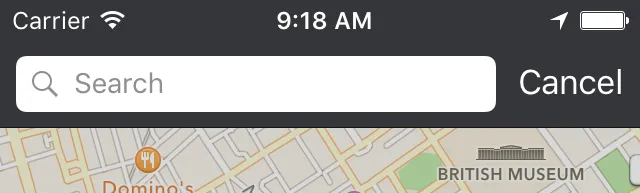
我希望将
以下是我自定义按钮的代码:
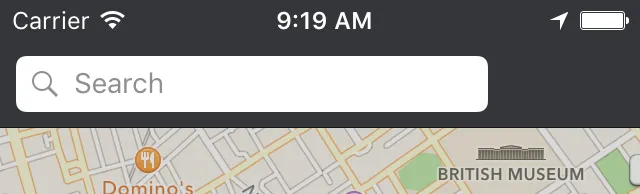
另一个奇怪的问题是,当我关闭搜索栏并再次激活它时,按钮图像会变暗(它仍然存在,我可以在查看调试时看到它),所以它看起来像这样。
UISearchBar 的 Cancel 按钮更改为只有图像而没有文本。目前我已经实现了原始行为的一部分。
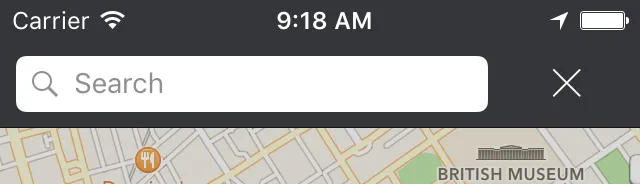
到这里
这是朝着正确方向迈出的一步,但问题在于按钮太宽了。在调试视图时,我可以看到左右两侧的按钮标签间距为11个点。 有人知道如何使按钮适应内容大小吗? 图像是正方形的。以下是我自定义按钮的代码:
UIBarButtonItem *barButtonAppearanceInSearchBar;
if (IOS9) {
barButtonAppearanceInSearchBar = [UIBarButtonItem appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]];
} else {
barButtonAppearanceInSearchBar = [UIBarButtonItem appearanceWhenContainedIn:[UISearchBar class], nil];
}
barButtonAppearanceInSearchBar.image = [UIImage imageNamed:@"Close"];
barButtonAppearanceInSearchBar.title = nil;
另一个奇怪的问题是,当我关闭搜索栏并再次激活它时,按钮图像会变暗(它仍然存在,我可以在查看调试时看到它),所以它看起来像这样。
有什么办法可以保持图标为白色吗?我尝试了下面的方法,但没有结果:
- (void)willPresentSearchController:(UISearchController *)searchController {
searchController.searchBar.tintColor = [UIColor whiteColor];
}