我在这里和其他地方查看了如何在单击单选按钮时使用jQuery执行函数。我能够使示例代码在CodePen等隔离的环境中工作,但将其集成到我的项目中时无法正常工作。
我没有使用普通的单选按钮,而是使用了bootstrap按钮。表单的相关部分最终看起来像这样:
<div class="btn-group" data-toggle="buttons" role="group" id="floors-div">
<label class="btn btn-default" name="floors-label">
<input type="radio" name="floors" id="1" value="1" autocomplete="off">1</label>
<label class="btn btn-default" name="floors-label">
<input type="radio" name="floors" id="2" value="2" autocomplete="off">2</label>
<label class="btn btn-default" name="floors-label">
<input type="radio" name="floors" id="3" value="3" autocomplete="off">3</label>
<label class="btn btn-default" name="floors-label">
<input type="radio" name="floors" id="4" value="4" autocomplete="off">4</label>
</div>
我可以通过以下方式在按钮被点击时执行操作:
$("input[name='floors']").parent().click(function() {
...snip...
var buttonVal = $("input[type='radio'][name='floors']:checked").val();
但是值是错误的。它返回的是先前选择的按钮的值,而不是当前按钮的值。如果我只是做这样的事情:
$("input[name='floors']").change(function() {
...snip...
点击按钮后没有任何反应。
有什么建议吗?
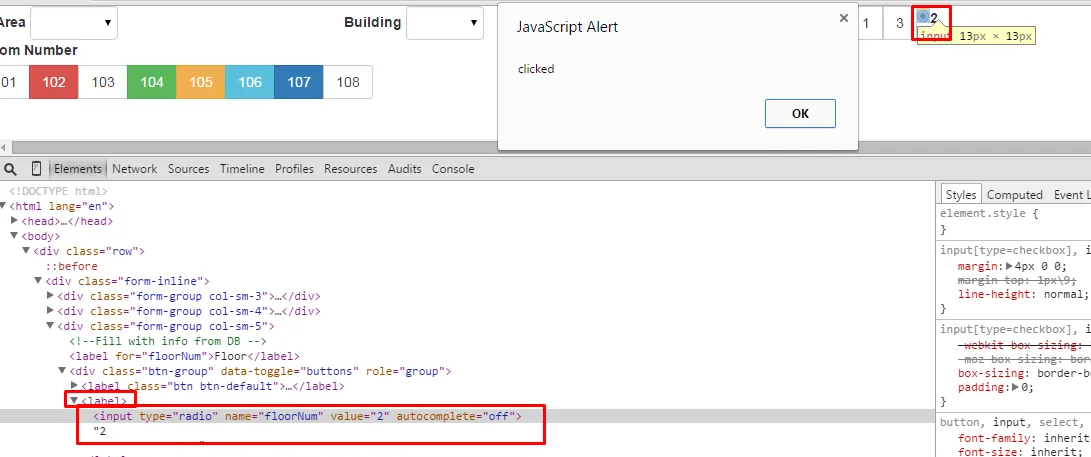
编辑:在你的帮助下,我缩小了问题的范围。事实证明,CodePen和生产环境之间的主要区别是包含了Bootstrap的JS。显然,他们正在覆盖某些会影响.change方法的东西。在CodePen 这里复制了该问题。
编辑2:如果有关系的话,我的所有JS都在$(document).ready(function(){中。

$("input[name='floors']"),会有任何项目吗? - Yeldar Kurmangaliyev