编辑后的解决方案可使您的启动屏在包括API 21到API 23在内的所有API上看起来很棒
首先阅读此文章,并按照良好的方式制作启动屏幕。
如果您的标志失真或不适合,并且只针对API 24+,您可以直接在其xml文件中缩小矢量可绘制对象的比例,如下所示:
<vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"
android:viewportWidth="640"
android:viewportHeight="640"
android:width="240dp"
android:height="240dp">
<path
android:pathData="M320.96 55.9L477.14 345L161.67 345L320.96 55.9Z"
android:strokeColor="#292929"
android:strokeWidth="24" />
</vector>
上面的代码中,我将画在640x640画布上的可绘制对象重新缩放为240x240。然后我只需像这样将其放在我的闪屏可绘制对象中,它就可以正常工作:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" android:opacity="opaque"
android:paddingBottom="20dp" android:paddingRight="20dp" android:paddingLeft="20dp" android:paddingTop="20dp">
<item>
<shape>
<size android:height="120dp" android:width="120dp"/>
<solid android:color="@android:color/white"/>
</shape>
</item>
<item
android:drawable="@drawable/logo_vect"
android:gravity="center">
</item>
</layer-list>
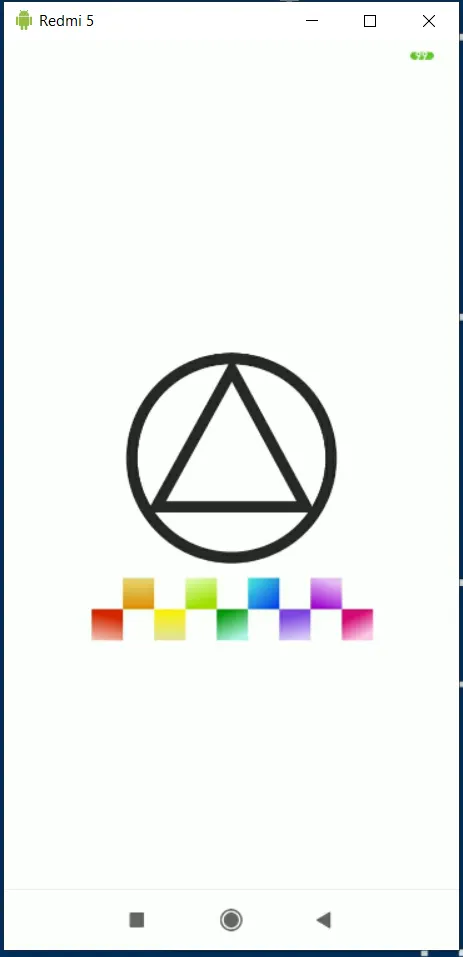
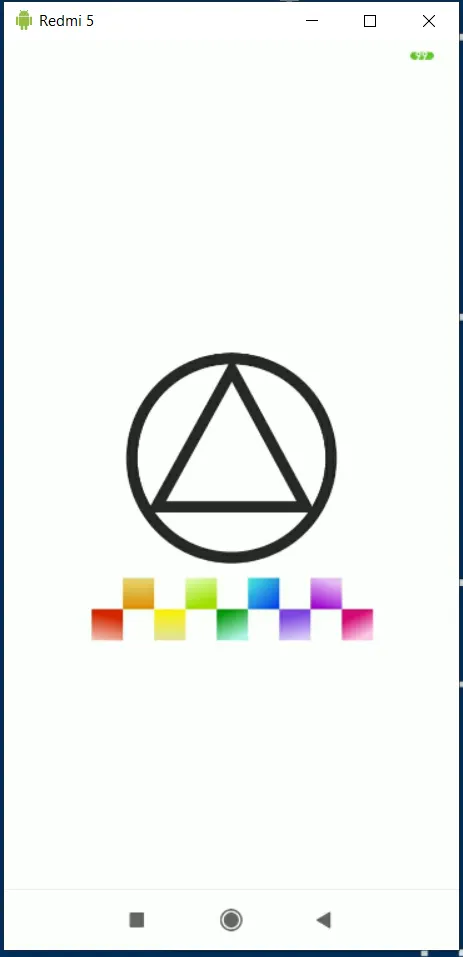
我的代码实际上只画出了底部图片中的三角形,但你可以看到你可以通过这样做达到什么效果。分辨率最终非常好,与使用位图时获得的像素化边缘截然不同。所以务必使用矢量可绘制对象(有一个名为Vectr的网站,我用它来创建我的项目,而无需下载专门的软件)。
编辑为使其在API21-22-23上也能正常工作
虽然上面的解决方案适用于运行API24+的设备,但当我在运行API22的设备上安装我的应用后,我感到非常失望。我注意到闪屏屏幕又再次尝试填充整个视图,看起来很糟糕。经过半天的纠结后,我最终通过意志力的努力找到了一个解决方案。
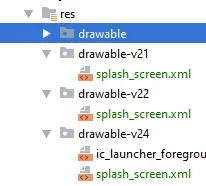
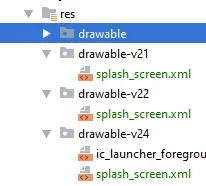
您需要创建第二个文件,其名称与闪屏屏幕xml完全相同(比如说splash_screen.xml),并将其放置在两个名为drawable-v22和drawable-v21的文件夹中,这些文件夹都在res/文件夹中(要查看它们,您需要将项目视图从Android更改为Project)。这用于告诉您的手机在相关设备运行与drawable文件夹中-vXX后缀对应的API时,重定向到放置在这些文件夹中的文件,请参阅此链接。将以下代码放入您在这些文件夹中创建的splash_screen.xml文件的Layer-list中:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:opacity="opaque">
<item
android:gravity="center">
<shape android:shape="rectangle">
<solid android:color="@android:color/white"/>
</shape>
</item>
<item
android:gravity="center">
<bitmap
android:gravity="center"
android:src="@drawable/logo_vect"/>
</item>
</layer-list>

由于某些 API 的原因,您必须将可绘制对象包装在位图中,以使其正常工作,但最终结果看起来相同。问题在于,您必须使用附加的 drawable 文件夹来处理,因为第二个版本的 splash_screen.xml 文件会导致在运行 API 高于 23 的设备上根本不显示闪屏屏幕。您可能还需要将 splash_screen.xml 的第一个版本放入 drawable-v24 中,因为 Android 会默认使用它可以找到的最接近的 drawable-vXX 文件夹。