我无法在 Visual Studio 中对 TypeScript 文件设置断点。
当我在调试模式下运行代码时,断点会被禁用,并且在悬停在上面时出现以下错误信息:
当前无法命中断点。未为此文档加载符号。
我已经搜索过这个问题并且看到了其他一些类似的 SO 问题,但是我的问题与我发现的任何一个都不同:
- 这个 建议将一个行从 .csproj 文件移动到另一个位置:我的 .csproj 文件中没有类似的行。我尝试添加它,但是行为没有任何变化。
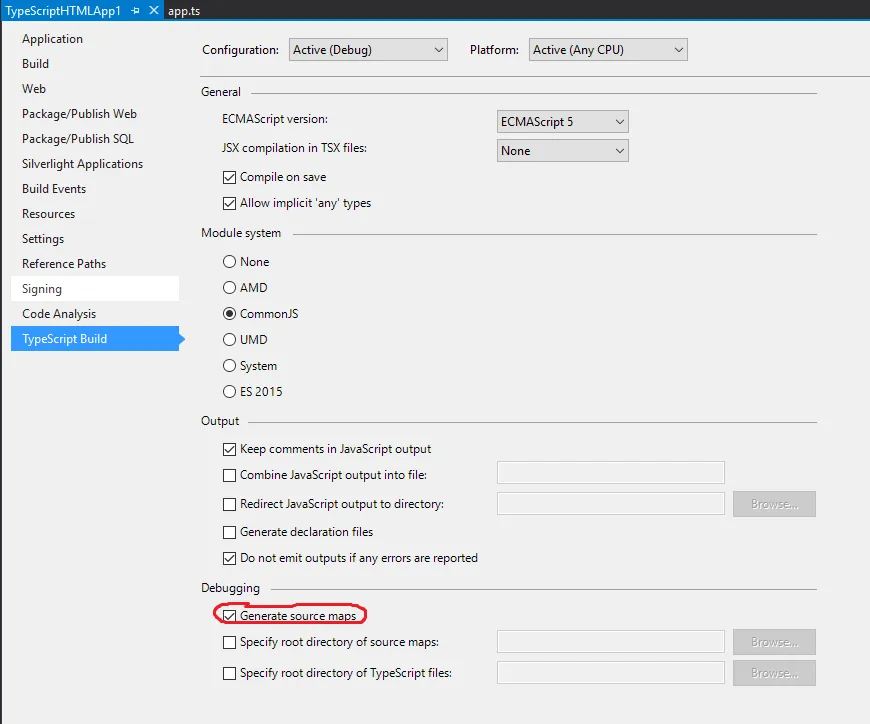
- 这个(以及许多其他 SO、GitHub 和其他地方的问题)认为问题在于源映射文件没有生成。我在项目属性中设置了此选项,确保生成了源映射文件,因为如果我在 Chrome 中进行调试,我可以看到它们的存在,所以这也是死路一条。
我在生成输出中没有发现任何异常情况。
如何使 Visual Studio 中的 TypeScript 断点正常工作?
版本信息:
- VS2015 更新 2
- Microsoft Visual Studio 版本的 TypeScript 1.8.29.0
- 在包括 IE11 在内的各种浏览器中尝试过
- 使用 .Net Framework 4.5.2 的 ASP.NET Web 应用程序
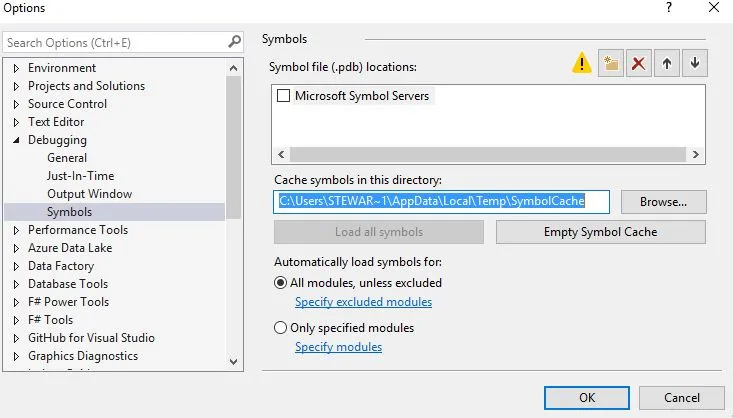
我的选项 > 调试 > 符号设置: