
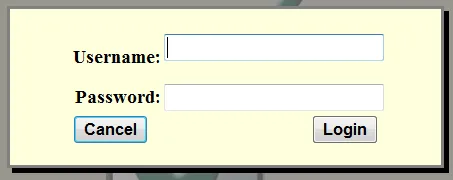
我们的团队希望逐渐摆脱表格,但似乎使用 div 标签要难得多。在上面的图片中,该布局是使用表格创建的,但我无法弄清如何使用 div 标签来实现基本列结构。我该如何让这些按钮在同一行上?作为 HTML 新手,请求指导。
<form id="login">
<div>
<label for="user">Username:</label>
<input id="user" type="text" size="20">
</div>
<div>
<label for="pass">Password:</label>
<input id="pass" type="password" size="20">
</div>
<div>
<input id="cancel" type="reset" value="Cancel">
<input id="submit" type="submit" value="Login">
</div>
</form>
CSS:
#login {
background-color: #FEFEDD;
border: 3px solid #7F7F7F;
display: inline-block;
padding: 20px;
text-align: right;
}
#login div {
padding: 5px;
}
#login label {
font-weight: bold;
margin-right: 5px;
}
#login #cancel {
float: left;
}
.css文件中,并添加适当的<link>元素到你的<head>中,或者将CSS用<style type="text/css">[style here]</style>包装起来,然后将其放入<head>元素中。 - drudge<div style="width:50px; float:left;"> Element 1</div>
<div style="width:50px; float:left;"> Element 2</div>
...
div#cancelbutton {
position: absolute;
top:50px;
left:30px;
}
div#loginbutton {
position:absolute;
top:50px;
left:300px;
}
也许最好使用float:left而不是display:inline-block,因为IE9可能会将文本框显示在两行中。 请查看http://interestingwebs.blogspot.com/2012/10/div-side-by-side-in-one-line.html以获取示例。