我正在尝试制作HTML电子邮件模板,并努力使其在Outlook中看起来合适,但我快要崩溃了。
我有一个基本的表格设置:三列,所有内容都在中间的一列中。两侧的列只是为了留出空间。该表格的宽度为100%,因此它占据了阅读窗口的整个宽度。因此,基本上是这样的(省略了所有特定于Outlook的东西):
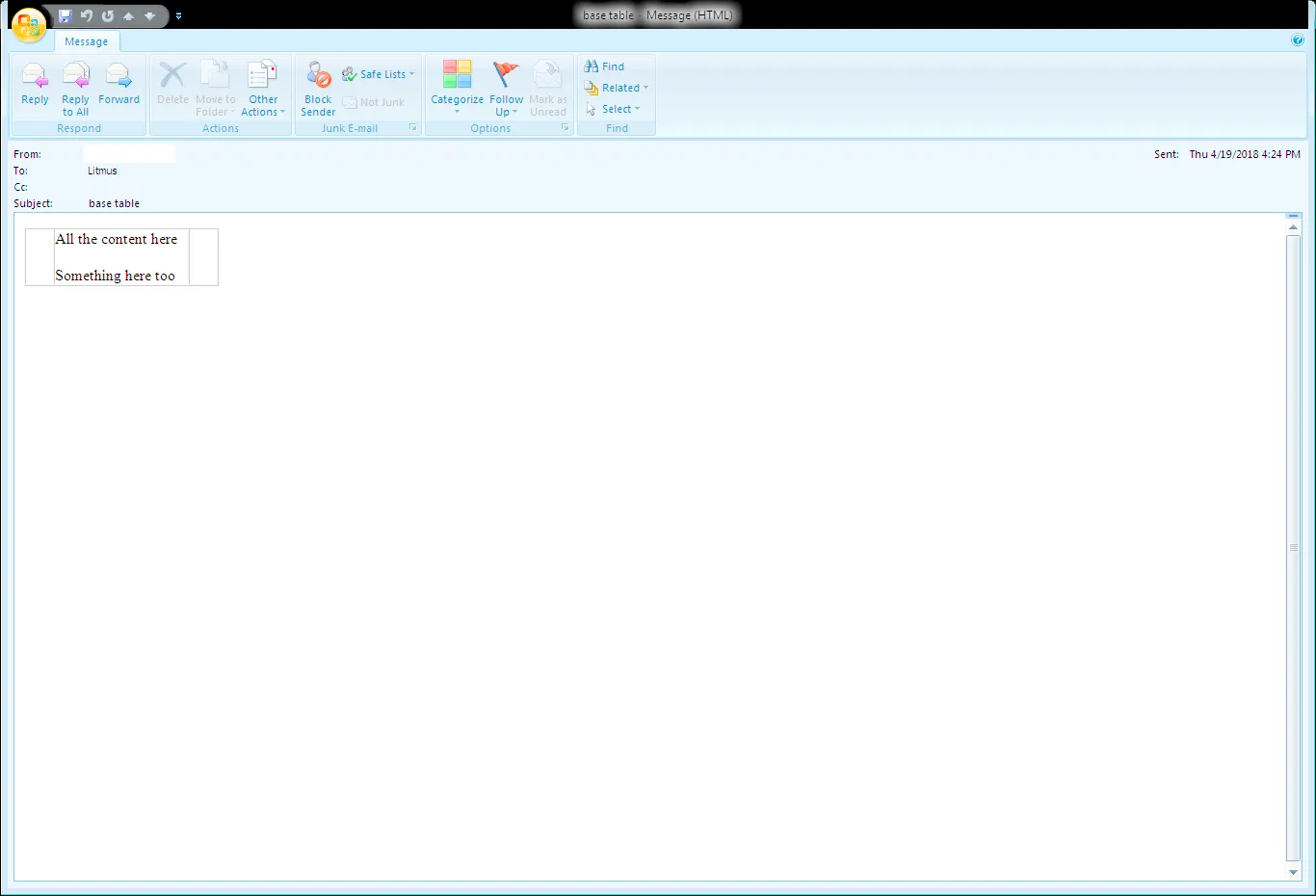
在任何普通的电子邮件客户端中,设置中间列的宽度就可以了。但是Outlook 2007(以及可能其他版本)会将所有三列合并在一起,使中间列占据整个正文宽度的100%。基本上,给表格单元格设置宽度没有效果。
好吧,那我就退回到非常老式的方法,在空单元格中添加图像来强制它们具有一些宽度。丑陋而愚蠢,但至少它还有点用。
现在我面临的问题是,无论我做什么,放在td中的任何元素始终都是单元格宽度的100%和内容高度。这个问题在网上神秘地没有被提到。
例如,上面示例中带有类“thisisabox”的div始终只有一行文本高度,而且宽度总是表格单元格的100%,即使我这样定义:
我有一个基本的表格设置:三列,所有内容都在中间的一列中。两侧的列只是为了留出空间。该表格的宽度为100%,因此它占据了阅读窗口的整个宽度。因此,基本上是这样的(省略了所有特定于Outlook的东西):
<table>
<tbody>
<tr>
<td class="leftsidespacer"></td>
<td class="maincontent">
<p>All the content here</p>
<div class="thisisabox">
<p>Something here too</p>
</div>
</td>
<td class="rightsidespacer"></td>
</tr>
</tbody>
</table>
在任何普通的电子邮件客户端中,设置中间列的宽度就可以了。但是Outlook 2007(以及可能其他版本)会将所有三列合并在一起,使中间列占据整个正文宽度的100%。基本上,给表格单元格设置宽度没有效果。
好吧,那我就退回到非常老式的方法,在空单元格中添加图像来强制它们具有一些宽度。丑陋而愚蠢,但至少它还有点用。
现在我面临的问题是,无论我做什么,放在td中的任何元素始终都是单元格宽度的100%和内容高度。这个问题在网上神秘地没有被提到。
例如,上面示例中带有类“thisisabox”的div始终只有一行文本高度,而且宽度总是表格单元格的100%,即使我这样定义:
<div width="200" height="200"
style="display: block;
width: 200px;
height: 200px;
background: red;">
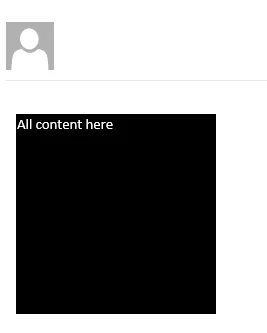
我的直觉告诉我这段代码应该会生成一个200×200像素的红色框,但实际上并没有。它完全被忽略了。
据我所知,我的样式表中没有任何可能影响它的内容。以上HTML片段的所有样式声明只有这些:
table {
width: 100%;
margin: 0;
padding: 0;
}
table, tr, td {
border-collapse: collapse;
}
td {
padding: 35px 0;
border: 0;
}
在发送之前,Premailer API会将其内联并转化为HTML属性,因此不是因为样式仅在中声明。
有没有一种方法可以使Outlook注意表单元格内元素的指定宽度和高度?
或者我错过了一些明显的东西,这导致Outlook以这种令人恼火的方式运作?


td元素上的填充效果很好。我遇到的问题是,无论单元格内的元素是div还是其他东西,其声明的宽度和高度都统一被忽略。您在此处的示例执行了不同的操作(使整个包含表格为200×200而不是单元格内的框),但即使嵌套表格也不起作用:表格的宽度变为包含单元格的100%。 - Janus Bahs Jacquet