我可以帮助您进行翻译。以下是您需要翻译的内容:
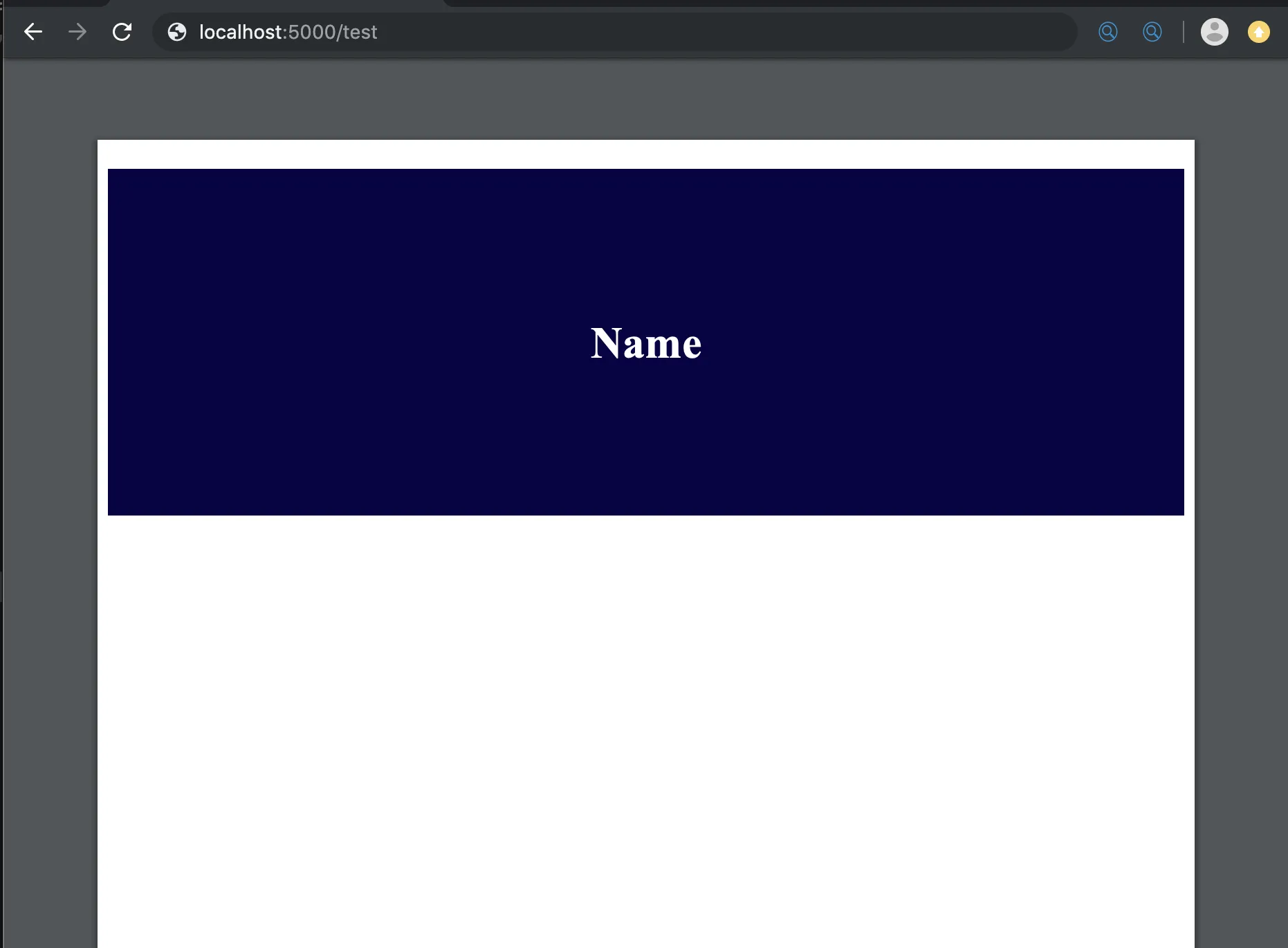
我一直在我的标题部分顶部和右/左侧遇到白色边距: 有没有办法去除它们?
编辑:
以下是在我的Flask应用程序中使用WeasyPrint生成PDF文件的代码:
我正在尝试在我的Flask应用程序中呈现PDF文档。为此,我使用以下HTML模板:
<!DOCTYPE html>
<html>
<head>
<style>
@page {
margin:0
}
h1 {
color:white;
}
.header{
background: #0a0045;
height: 250px;
}
.center {
position: relative;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
text-align:center;
}
</style>
</head>
<body>
<div class="header">
<div class="center">
<h1>Name</h1>
</div>
</div>
</body>
</html>
我一直在我的标题部分顶部和右/左侧遇到白色边距: 有没有办法去除它们?
编辑:
以下是在我的Flask应用程序中使用WeasyPrint生成PDF文件的代码:
def generate_pdf(id):
element = Element.query.filter_by(id=id).first()
attri_dict = get_element_attri_dict_for_tpl(element)
html = render_template('element.html', attri_dict=attri_dict)
pdf = HTML(string=html).write_pdf()
destin_loc = app.config['ELEMENTS_FOLDER']
timestamp = dt.datetime.now().strftime('%Y%m%d%H%M%S')
file_name = '_'.join(['new_element', timestamp])
path_to_new_file = destin_loc + '/%s.pdf' % file_name
f = open(path_to_new_file, 'wb')
f.write(pdf)
filename = return_latest_element_path()
return send_from_directory(directory=app.config['ELEMENTS_FOLDER'],
filename=filename,
as_attachment=True)