有没有可能将绝对定位的 div 移动到父元素的边界之外?
我尝试了 (less) left:calc(~'0%-15px') 但似乎不起作用 :)
.dif-links {
background: pink; width: 25px; height: 100px;
position: absolute; text-align: center;
left:calc(~'0%-15px')
}
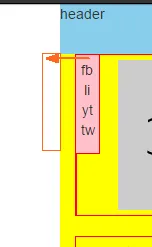
我有一篇文章,想让“分享”div保持在文章主体外面,所以我使用了绝对定位,但是现在将其移动到父元素的左侧似乎很复杂...
这里是我的笔

margin-left:-15px;。 - nelek