我目前正在使用以下代码:
HTML
<div id="wrap">
<ul class="navbar">
<li><a href="#">COMPARE PLANS</a>
</li>
<li><a href="#">BENEFITS</a>
<ul>
<li><a href="#">LARGE CORPORATES</a>
</li>
<li><a href="#">SMALL & MEDIUM<br> BUSINESSES</a>
</li>
<li><a href="#">ENTREPRENEURS &<br> START-UPS</a>
</li>
<li><a href="#">EDUCATION &<br> NON-PROFIT</a>
</li>
<li><a href="#">WEB DEVELOPERS &<br> AGENCIES</a>
</li>
<li><a href="#">ARTISTS &<br> CELEBRITIES</a>
</li>
</ul>
</li>
<li><a href="#">GET STARTED</a>
<ul>
<li><a href="#">.NET</a>
</li>
<li><a href="#">PHP</a>
</li>
<li><a href="#">FACEBOOK</a>
</li>
</ul>
</li>
</ul>
</div>
And CSS
#wrap {
width: 100%;
height: 16px;
margin: 0;
z-index: 99;
position: relative;
color:#2C2C2C;
}
.navbar {
height: 16px;
padding: 0;
margin: 0;
float:right;
margin-top:20px;
}
.navbar > li {
height: auto;
float: left;
text-align: center;
list-style: none;
font: 12px Verdana, Arial, Helvetica, sans-serif;
padding: 0;
margin-left:17px;
}
.navbar a {
text-decoration: none;
color: black;
display: block;
}
.navbar > li:hover {
color: #6D4B78;
}
.navbar > a:hover {
color: #6D4B78;
}
.navbar li ul {
display: none;
height: auto;
margin: 0;
padding: 0;
background: url("header_bg.jpg") repeat-x scroll 0 0 #FFFFFF;
border: 1px solid #E0E0E0;
}
.navbar li:hover ul {
display: block;
}
.navbar li ul li {
min-height:12px;
padding: 8px 5px;
}
.navbar > li > ul > li:hover {
background: none repeat scroll 0 0 #664670;
color:#FFFFF;
}
我的问题是:
当我将鼠标悬停在“Benefits”上时,该元素会重新调整大小。实际上,它正在增长以匹配其子元素的宽度(下拉菜单中的
LI),而这些元素比它自己更大。我想让“Benefits”元素具有固定宽度,并且我没有为
UL元素分配任何大小。要澄清一下,我希望我的溢出效果如下所示:
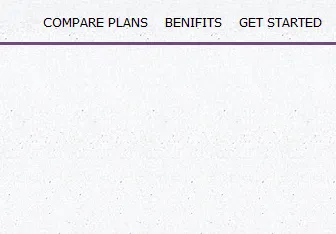
 不过,当前情况是,当未悬停时,我得到这个:
不过,当前情况是,当未悬停时,我得到这个:
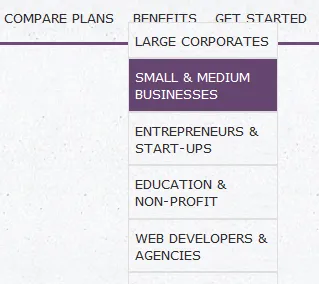
 当悬停时,我得到这个:
当悬停时,我得到这个:
 我需要做什么来解决它?
我需要做什么来解决它?