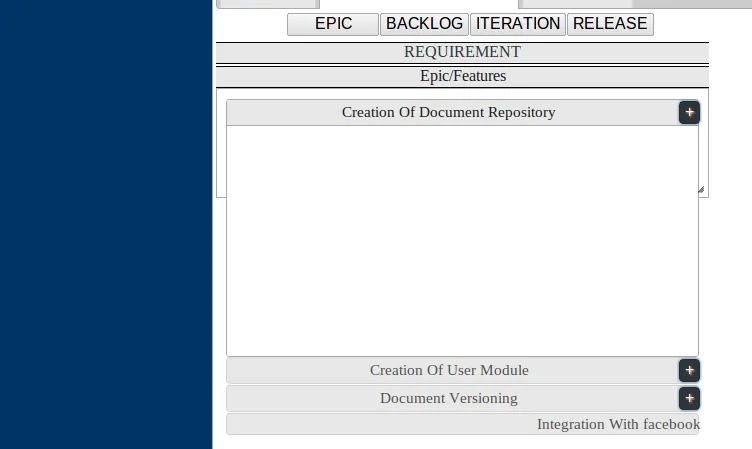
 - 随着容器尺寸的变化,我可以自定义 #backlogEpic 中定义的宽度(526px),但是高度无法自定义。为了填充其容器分配的垂直空间,我已将 heightStyle 选项设置为“fill”,但仍然无法正常工作。它仍然使用“auto”来获取默认高度。如何自定义我的高度?如果您查看图像,扩展面板会超出容器。
- 随着容器尺寸的变化,我可以自定义 #backlogEpic 中定义的宽度(526px),但是高度无法自定义。为了填充其容器分配的垂直空间,我已将 heightStyle 选项设置为“fill”,但仍然无法正常工作。它仍然使用“auto”来获取默认高度。如何自定义我的高度?如果您查看图像,扩展面板会超出容器。
html:-
<div id="backlogEpic" class="ui-widget-content">
<div id="backlogAccordion">
<--- accordian code---->
</div>
</div>
css :-
#backlogEpic{
padding: 10px; height: 200px; width: 526px; right: 25px; }
javascript:-
$(function() {
$( "#backlogEpic" ).resizable({
minHeight:140,
minWidth: 150,
resize: function() {
$( "#backlogAccordion" ).accordion( "refresh" );
}
});
$( "#backlogAccordion" ).accordion({
heightStyle: "fill"
}); });