我正在使用一个名为Reveal的jQuery插件。当您单击具有特定类的链接时,它会像弹出窗口一样显示一个div。
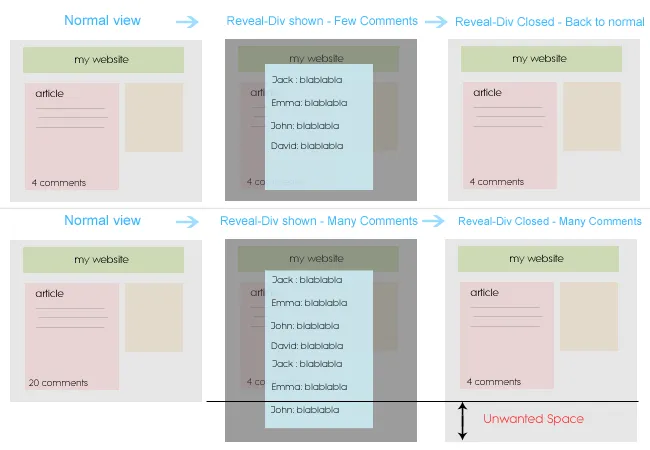
在我的网站上,我正在使用它来显示评论。问题是当div的内容很多时,打开的div会推动页面底部。
在我的网站上,我正在使用它来显示评论。问题是当div的内容很多时,打开的div会推动页面底部。

请问是否有jQuery或CSS的方法可以在评论框关闭后消除不必要的空间?
编辑1:这是关闭动画代码:
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"top": $(document).scrollTop()-topOffset + 'px',
"opacity" : 0
}, options.animationspeed/2, function() {
modal.css({'top':topMeasure, 'opacity' : 1, 'visibility' : 'hidden'});
unlockModal();
});
编辑2:如果我使用滚动,就会出现以下情况: