这些“手风琴子菜单”在 Chrome 和 Firefox 上工作正常,但在 iPhone 上无法使用。
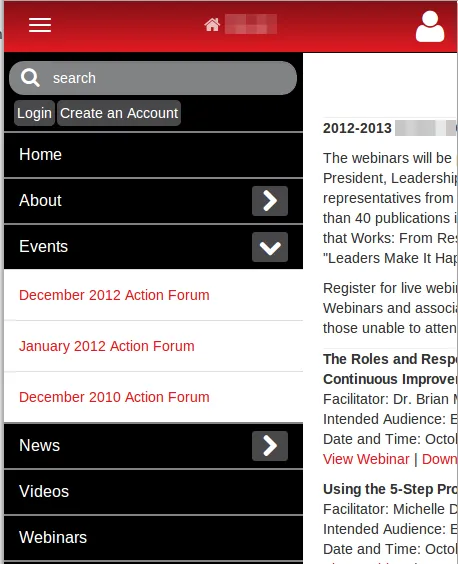
我建立了一个网站,包括在较小屏幕上的“离线画布”导航菜单。用户点击“三明治按钮”,导航菜单从左侧滑入屏幕... 到目前为止一切都很顺利。
某些导航元素包含子菜单。对于这些,我使用了 Bootstrap 的手风琴标记。用户点击箭头,“子菜单”就会展开。

问题
我在 Linux 上使用 Chrome 进行开发。这种机制在 Chrome、Firefox 以及我能够找到的每个浏览器上都可以完美地工作,也可以在我的个人 Android 手机上工作。它在 responsinator.com 上也可以工作。但由于我没有 Safari 或 iPhone,我无法直接在 iPhone 上测试这个功能。我正在努力获取 iPhone 模拟器...
在那之前,其他人已经在 iPhone 上查看过这个功能,并告诉我 “子菜单” 根本不起作用。当用户点击箭头时,什么也不会发生...
以下是包含“子菜单”的“菜单项”的摘录,请注意我正在使用 'data-toggle' 和 'data-target' 属性:
<div class="panel panel-default">
<!-- The "Trigger" -->
<div class="panel-heading">
<h4 class="panel-title">
<a href="view.php?cms_nav_id=1" name="about">
About</a>
<a data-toggle="collapse" data-target="#collapse1">
<i class="pull-right icon-chevron-right mobile-nav-icon"></i>
</a>
</h4>
</div>
<!-- Populated submenus: -->
<div id="collapse1" class="panel-collapse collapse">
<div class="panel-body">
<a href="view.php?cms_nav_id=7" name="ohioimprovementprocess">Ohio Improvement Process</a>
</div>
<div class="panel-body">
<a href="view.php?cms_nav_id=8" name="org/orgbeliefs">Organization Beliefs</a>
</div>
</div>
</div><!-- /.panel -->
我真的不知道接下来该怎么尝试:类似的问题都以“css冲突”或涉及.click()的iPhone问题结束,但我没有使用那个:我正在使用data-toggle / data-target。我考虑放弃"data-target"标记,转而手动调用on('click', ... )事件,但我宁愿不这样做...
顺便说一句,如果相关的话,我在页面底部调用了这个功能:
<script src="/assets/dist/js/bootstrap.min.js"></script>
这是 'bootstrap.js v3.0.0'。
有人有其他线索吗?最近有类似问题的直接经验吗?
感谢您的帮助。