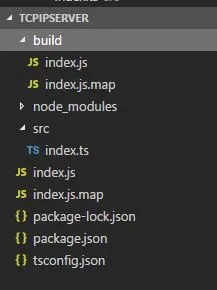
在使用package.json中的outDir标志时,我似乎无法使其工作。目录结构非常简单:根级别有一个tsconfig.json文件,以及一个src/目录和一个单独的index.ts文件以及表示其他模块的其他目录。
在对索引文件运行tsc命令时,它会在旁边创建一个新文件,而不是在生成目录中创建。我做错了什么?
我的tsconfig:
{
"compilerOptions": {
"outDir": "build"
}
}
我的npm构建脚本:
"build": "tsc src/index.ts"
我正在项目的根目录中调用脚本。有趣的是,使用--outDir标志运行相同的脚本可以正常工作。