我有5个尺寸不同的小部件,如果放在一起会溢出。
我正在寻找一个布局辅助类,将小部件限制在水平空间内,并自动换行到新行。一开始我在找格子视图(Grid view),但是现在希望找到一种独立的视图,因为所有元素的宽度都不同。多行文本字段实际上已经做到了这一点,我只需要对我的小部件采取相同的方法。有什么好主意吗?
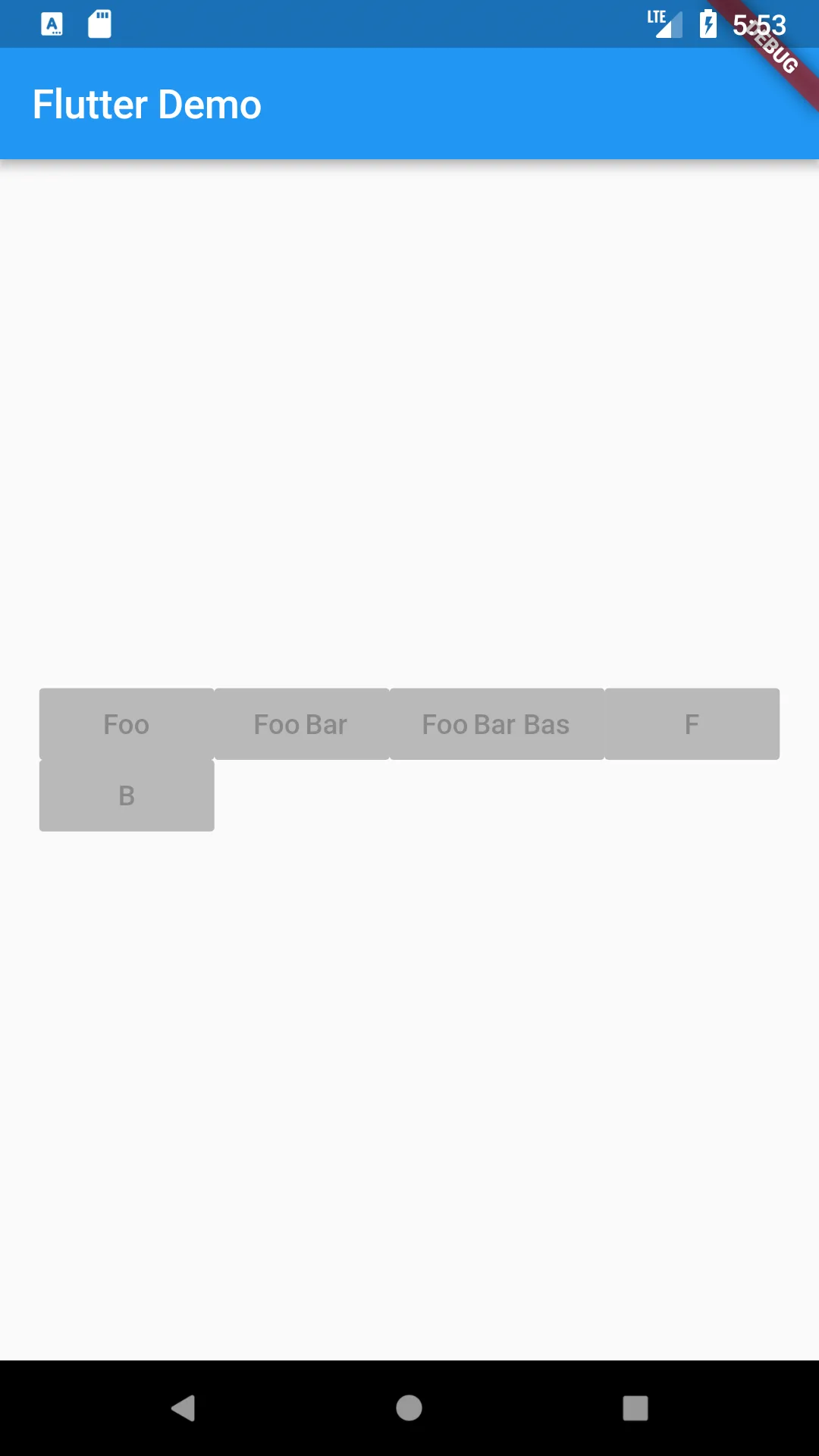
<Widget>[
new RaisedButton(child: const Text('Foo')),
new RaisedButton(child: const Text('Foo Bar')),
new RaisedButton(child: const Text('Foo Bar Bas')),
new RaisedButton(child: const Text('F')),
new RaisedButton(child: const Text('B'))
]