3个回答
11
HTML验证器:https://validator.w3.org/显示YouTube和实际上许多Google网站不符合HTML标准。
注意:我测试了HTML的副本,因为使用URL将会截取一些在页面加载后呈现的HTML。
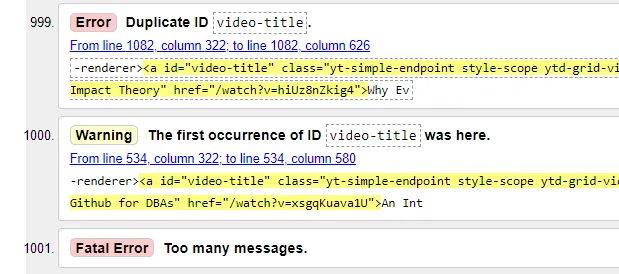
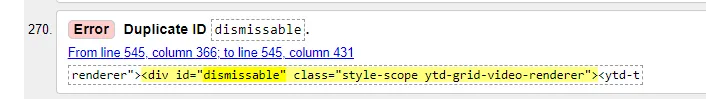
我分析了所需页面,并显示了1000多个HTML错误。请参见以下第1001个错误:
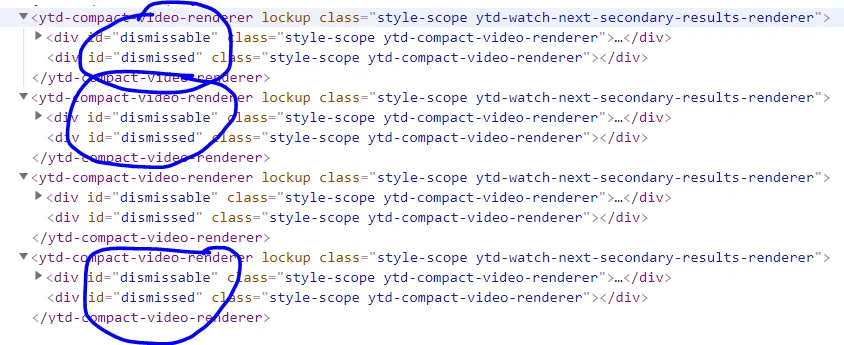
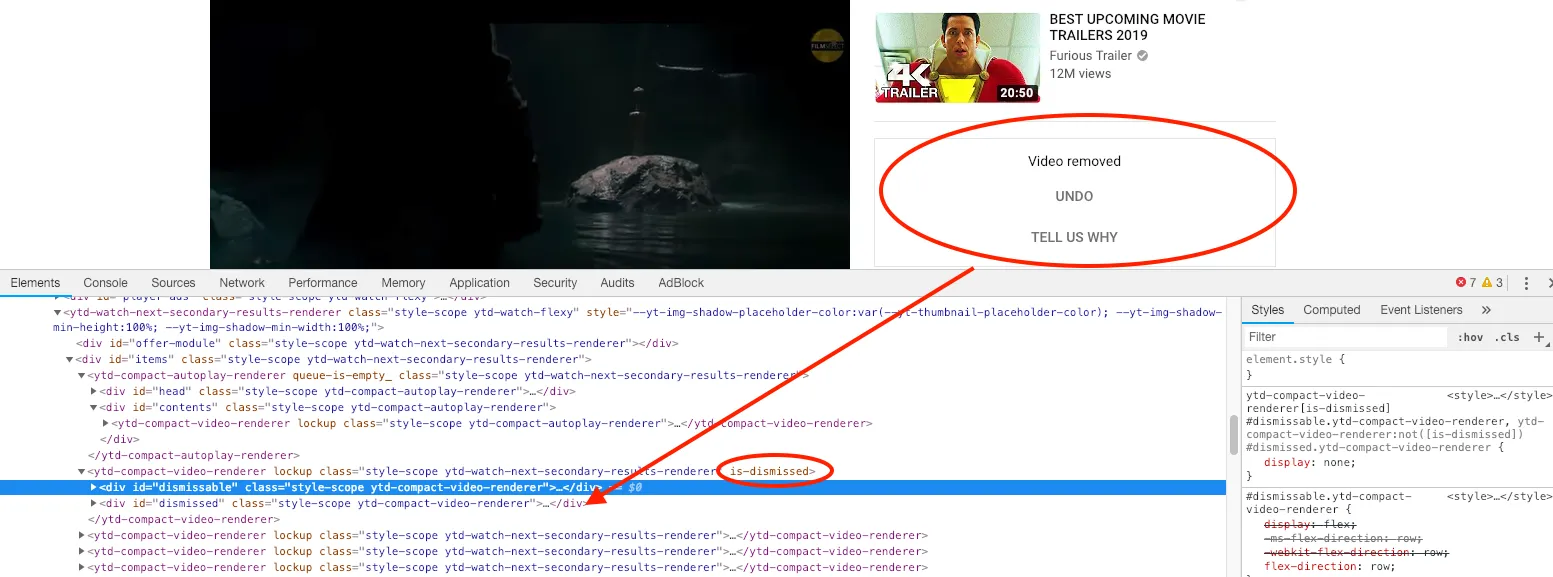
关于您的问题。该ID是重复的,在HTML中不允许这样做。该ID用于CSS样式(使用ID格式化多个元素是不好的做法。良好的做法是使用类别。请参见:

结论 Google网站不是专业编程人员的好榜样。事实上,我曾在LinkedIn上撰写一篇文章,介绍Google如何要求网站遵守某些SEO规则,然而,Google的网站没有一个遵循自己的SEO规则。请参阅我的Linkedin文章获取更多详细信息。
- Shadi Alnamrouti
0
拥有相同ID的多个元素是完全可能的。虽然这不是最佳实践,但它确实有其偶尔使用的场景。至于选择器如何工作,如果您知道将会有冲突的ID,则可以使用父级与选择器配合使用,其中父级下的ID将是唯一的。例如:$('div#car span#size) 和 $('div#truck span#size')。
在实践中,可以通过使用类来替换多个ID。但是,类旨在应用样式,而不是标识元素,因此名称的范围更广,很可能会重叠。特别是在使用第三方库时。ID作为“标识符”不打算被复制,因此显然需要介于两者之间的东西。实际用途是将页面/ DOM 的部分组件化为单独的逻辑单元。因此,至少需要使用两层标识。
- Ceesiebird
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接