如何设置VS Code的代码片段,以便在自动完成后自动触发VS Code的智能感知?
5
- Jiahua Zhang
1个回答
2
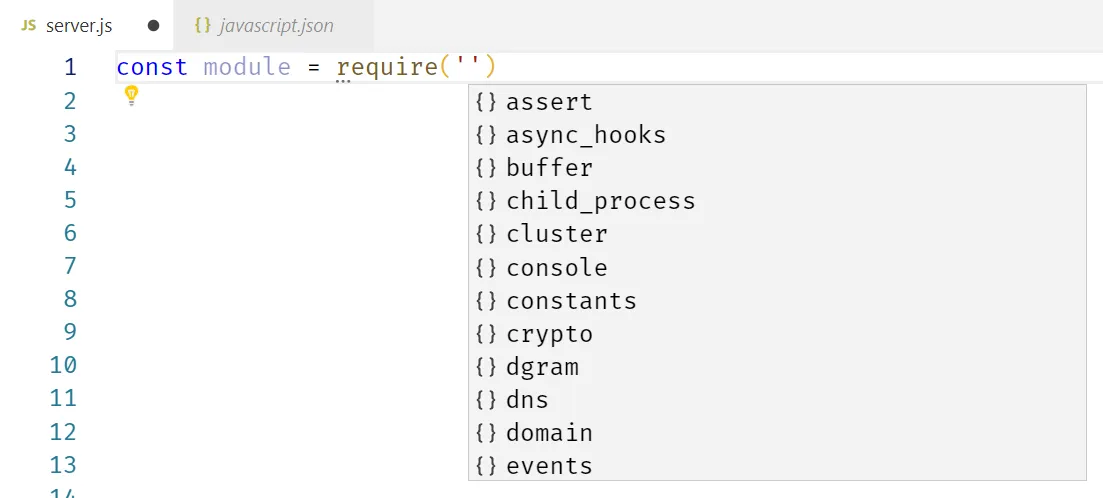
由于你在一个字符串中,以下设置会对你产生影响:
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
}
将 "strings" 改为 true,这会有所帮助。尽管你仍然需要手动打开第一个标签才能自动弹出建议,但现在至少输入任何内容(例如你的首字母)就会触发建议,而无需按下 Ctrl-Space。
- Mark
2
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


true仍然无效(至少在我的vscode中,可能需要其他设置?),仍然需要手动执行Ctrl-Space来触发建议。 - Jiahua Zhang