我正在开发一个应用程序,我已经设置了
enter code here
<activity
android:name=".ui.base.BaseActivity"
android:windowSoftInputMode="adjustResize|stateHidden|adjustPan|stateAlwaysHidden"
android:theme="@style/MyTheme"/>
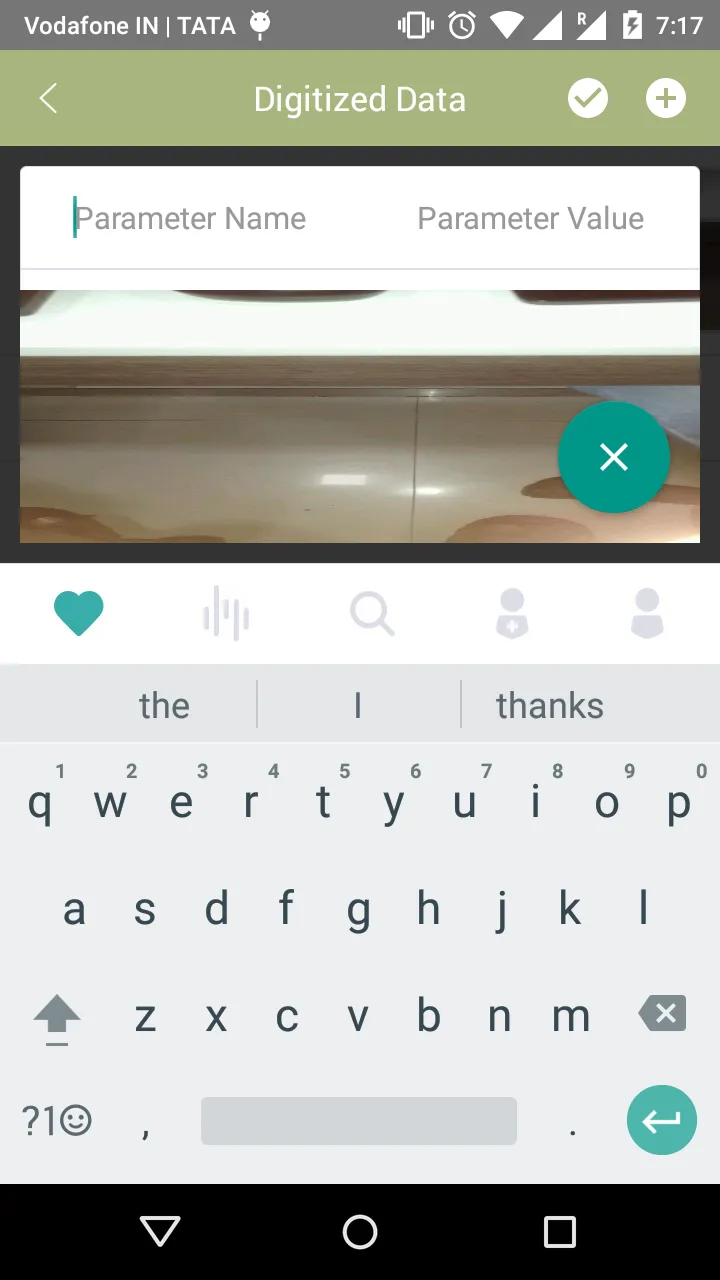
在这个活动中,我使用了不同的碎片,并且所有的布局都在收缩。如果您需要任何代码,请告诉我并帮忙解决问题。 谢谢 我分享了我的屏幕图片,请检查。
 这个布局是主页活动。
这个布局是主页活动。enter code here
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical"
android:isScrollContainer="false">
<include
android:id="@+id/actionbar"
layout="@layout/actionbar"
android:layout_width="match_parent"
android:layout_height="48dp" />
<FrameLayout
android:id="@+id/base_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_above="@+id/tab_layout"
android:layout_alignParentTop="true"
android:layout_weight="1">
</FrameLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/light_grey"/>
<LinearLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:padding="@dimen/tab_horizontal_margin"
android:orientation="horizontal">
<!--android:background="@color/tab_background_color"-->
<include
android:id="@+id/tab_1"
layout="@layout/activity_base_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"/>
<include
android:id="@+id/tab_2"
layout="@layout/activity_base_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"/>
<include
android:id="@+id/tab_3"
layout="@layout/activity_base_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"/>
<include
android:id="@+id/tab_4"
layout="@layout/activity_base_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"/>
<include
android:id="@+id/tab_5"
layout="@layout/activity_base_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_vertical"/>
</LinearLayout>
</LinearLayout>