我发现了一个看起来是iOS Safari中的错误(我在iOS 8上测试)。当绝对定位的iFrame浮动在可滚动内容上方时,滚动iFrame也会滚动底部的内容。以下HTML (在JSFiddle上可用) 可以复制它:
我无法在任何其他浏览器中复制此行为。有其他人遇到过这个问题吗?有已知的解决方法吗?
更新2015-09-18
您不需要iFrame来获得此行为。请查看this JSFiddle,它仅使用div:
我在iOS 8.4和9.0上进行了测试,在两种情况下,当你拖动绿色框时,红色框会滚动。安德鲁的答案中描述的解决方法在这种情况下似乎没有帮助(或者至少我无法使其起作用)。
<div style="width:200px;height:200px;overflow:auto;-webkit-overflow-scrolling:touch;">
<div style="width:500px;height:500px;background-color:red">Test</div>
</div>
<iframe scrolling="no" style="position:absolute;z-index:10000;left:50px;top:50px;width:200px;height:200px" src="http://randscullard.com/LinkedItems/iOSFrameScrollIssue.htm"/>
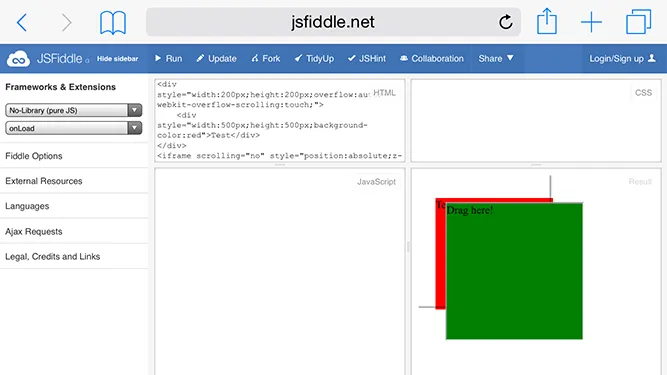
在iOS 8 Safari中加载JSFiddle,然后在绿色框的左上角附近触摸拖动,其中写着“拖到这里!”(开始拖动时,您的手指完全在绿色框内,但也覆盖了下面的红色框。)您将看到红色框滚动而不是绿色框,如此图像所示:

我无法在任何其他浏览器中复制此行为。有其他人遇到过这个问题吗?有已知的解决方法吗?
更新2015-09-18
您不需要iFrame来获得此行为。请查看this JSFiddle,它仅使用div:
<div style="width:200px;height:200px;overflow:auto;-webkit-overflow-scrolling:touch;">
<div style="width:500px;height:500px;background-color:red">Test</div>
</div>
<div style="position:absolute;z-index:10000;left:50px;top:50px;width:200px;height:200px;background-color:green">Drag here!</div>
我在iOS 8.4和9.0上进行了测试,在两种情况下,当你拖动绿色框时,红色框会滚动。安德鲁的答案中描述的解决方法在这种情况下似乎没有帮助(或者至少我无法使其起作用)。