我目前正在使用AdminLTE模板。
但我在第三级菜单上遇到了问题。我已经尝试过使用或不使用我的插件,但我无法弄清楚我做错了什么,因为我的第三级菜单没有显示出来。
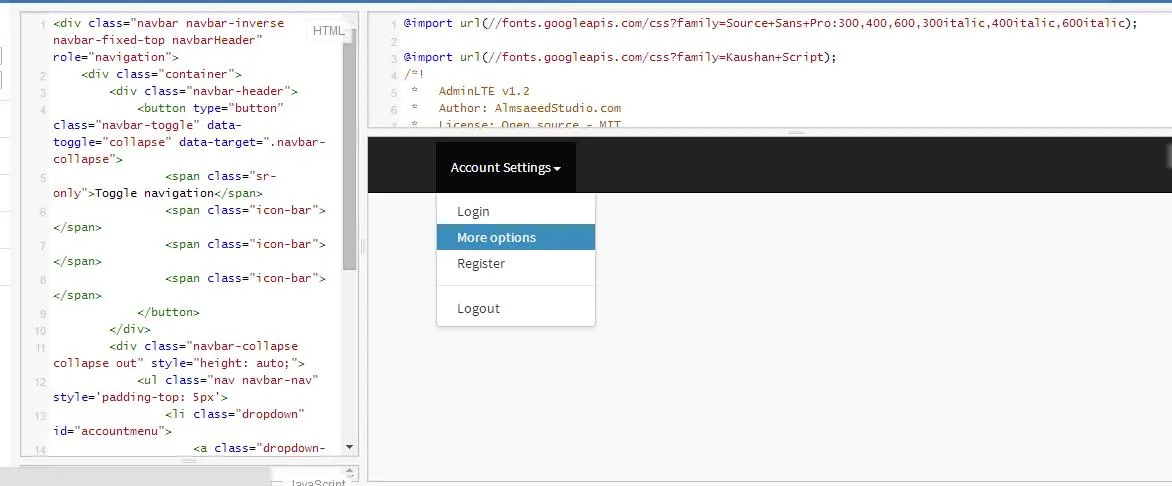
还有一张图片展示了发生了什么。

我已经阅读过自从 bootstrap 3 实施了 dropdown-submenu 后,我尝试使用它,但没有成功。
<ul class="dropdown-menu">
<li><a href="#">Login</a></li>
<li class="dropdown-submenu">
<a tabindex="-1" href="#">More options</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">Second level</a></li>
<li class="dropdown-submenu">
<a href="#">More..</a>
<ul class="dropdown-menu">
<li><a href="#">3rd level</a></li>
<li><a href="#">3rd level</a></li>
</ul>
</li>
</ul>
</li>
</ul>
我在谷歌上搜索后,发现了一个与我正在尝试实现的示例在这里。