在WPF中,是否有可能使面板中的子元素浮动(与对齐重叠)。
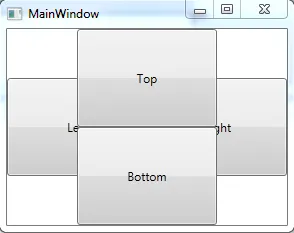
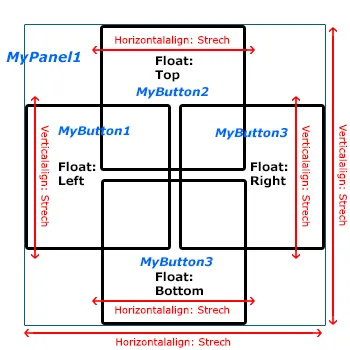
我有4个按钮相互重叠。它们需要对齐到左侧、右侧、顶部和底部,并随父容器一起增长。请查看下面的图片获取更多信息。

这个怎么样?
<Grid>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="1" Grid.Column="0" Content="Left"/>
<Button Grid.Row="1" Grid.Column="1" Content="Right"/>
</Grid>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="1" Content="Top"/>
<Button Grid.Row="1" Grid.Column="1" Content="Bottom"/>
</Grid>
</Grid>