我一直在尝试为我的应用程序添加启动画面,但是我尝试的每个配置都没有产生良好的结果。
这是我尝试的最后且最简单的方法。
我正在使用三星Galaxy S21 FE运行Android 13进行测试。我还在Pixel 6上运行Android 13的Android Studio模拟器上进行了测试,结果相同。我的Nexus 5X模拟器运行Android 11的测试没有两个大小图像的问题。
我正在使用flutter_native_splash: ^2.2.18生成启动画面。
这是我的flutter_native_splash.yaml配置:
flutter_native_splash:
color: "#eeeeee"
image: assets/launcher/launcher.png
android_12:
image: assets/launcher/launcher_android_12.png
color: "#eeeeee"
web: false
这就是这两张图片。
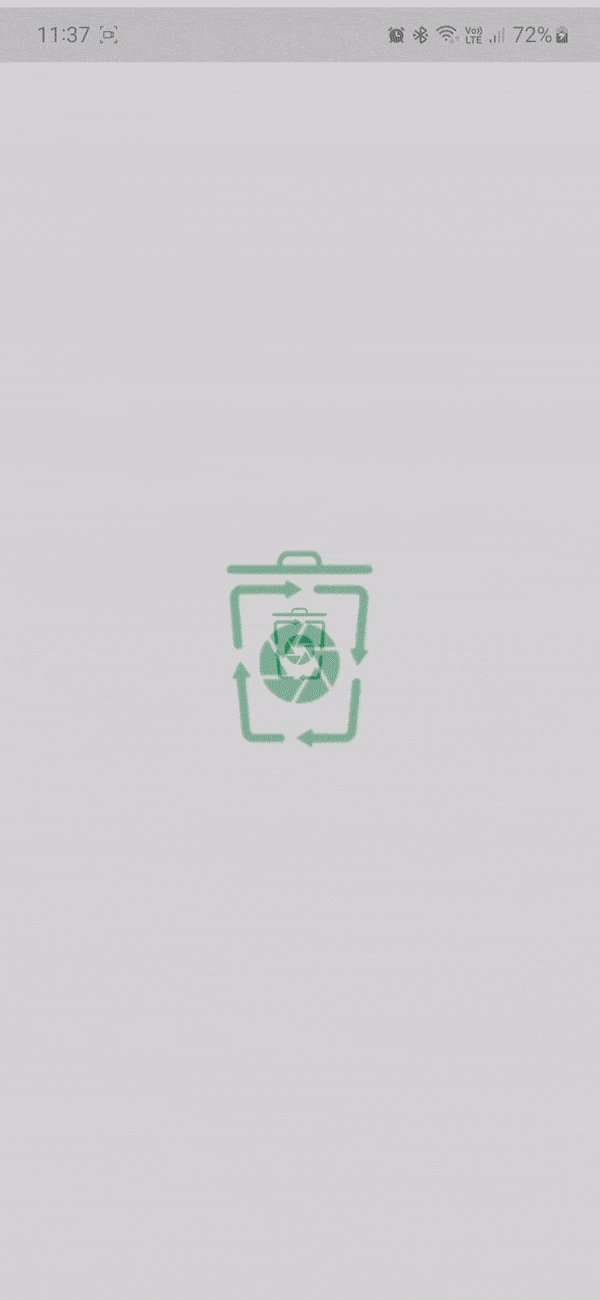
launcher_android_12.png
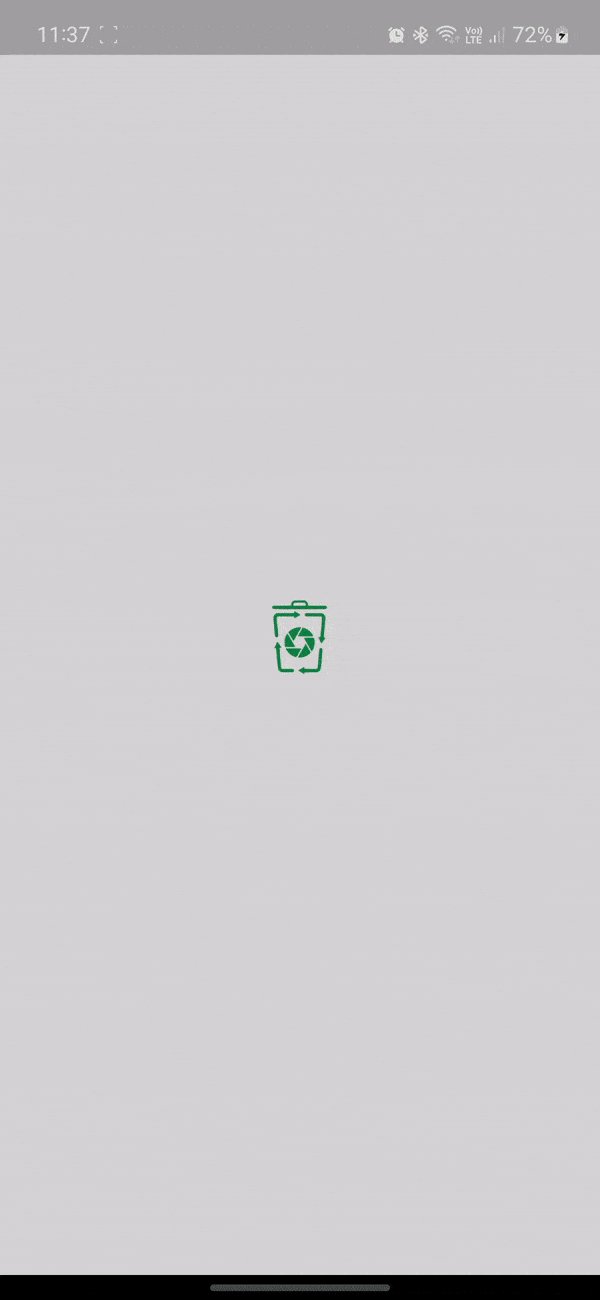
launcher.png
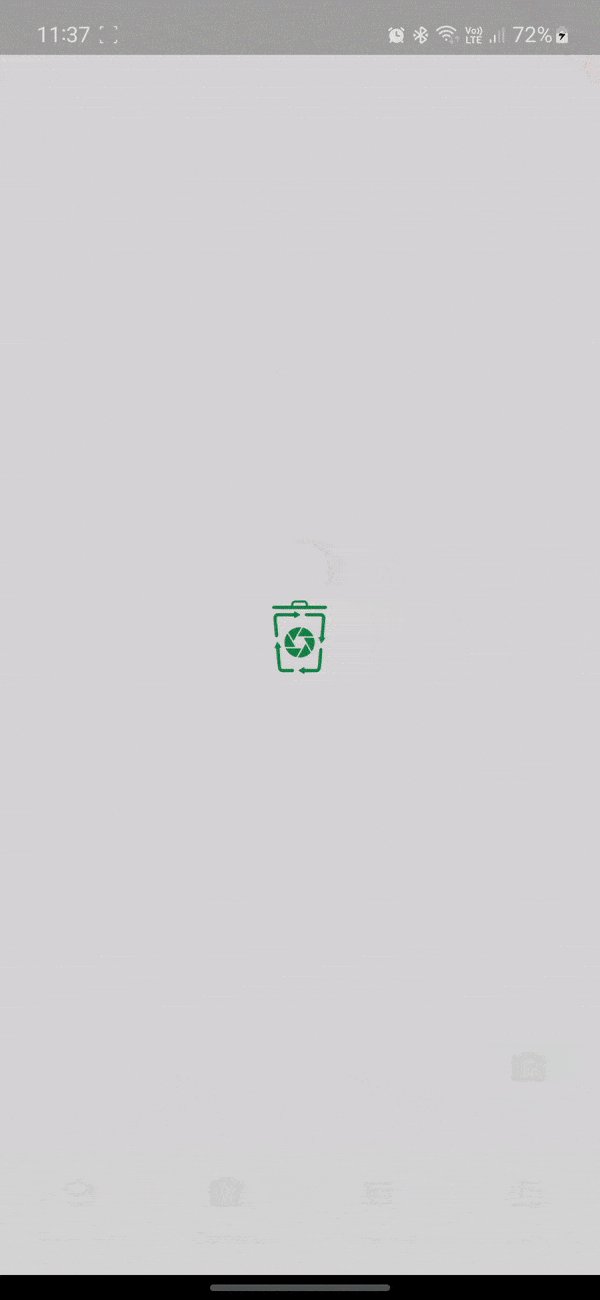
我尝试使用通用和android_12配置中的两个图像,但都没有产生更好的结果。我期望看到一个连续的启动画面,而不是一个大图像后跟着一个较小的图像。



flutter_native_splash的文档中没有看到它。 - Gandalf