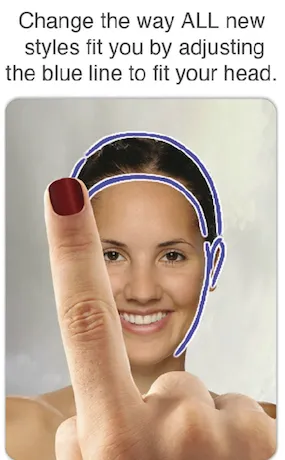
我正在开发一个类似于HairTryOn的应用程序,所有功能都已经完成。但问题是如下图所示的显示。我想根据客户脸部的蓝线设置发型。
我使用了以下代码:
testVw = [[UIView alloc]initWithFrame:CGRectMake(100,100, 100, 100)];
testVw.backgroundColor = [UIColor clearColor];
[self.view addSubview:testVw];
resizeVw = [[UIImageView alloc]initWithFrame:CGRectMake(testVw.frame.size.width-25, testVw.frame.size.height-25, 25, 25)];
resizeVw.backgroundColor = [UIColor clearColor];
resizeVw.userInteractionEnabled = YES;
resizeVw.image = [UIImage imageNamed:@"button_02.png" ];
[testVw addSubview:resizeVw];
UIPanGestureRecognizer* panResizeGesture = [[UIPanGestureRecognizer alloc]
initWithTarget:self action:@selector(resizeTranslate:)];
[testVw addGestureRecognizer:panResizeGesture];
resizeTranslate: 方法:
-(void)resizeTranslate:(UIPanGestureRecognizer *)recognizer
{
if ([recognizer state]== UIGestureRecognizerStateBegan)
{
prevPoint = [recognizer locationInView:testVw.superview];
[testVw setNeedsDisplay];
}
else if ([recognizer state] == UIGestureRecognizerStateChanged)
{
if (testVw.bounds.size.width < 20)
{
testVw.bounds = CGRectMake(testVw.bounds.origin.x, testVw.bounds.origin.y, 20,testVw.bounds.size.height);
imgvw.frame = CGRectMake(12, 12, testVw.bounds.size.width-24, testVw.bounds.size.height-27);
resizeVw.frame =CGRectMake(testVw.bounds.size.width-25, testVw.bounds.size.height-25, 25, 25);
rotateVw.frame = CGRectMake(0, testVw.bounds.size.height-25, 25, 25);
closeVw.frame = CGRectMake(0, 0, 25, 25);
}
if(testVw.bounds.size.height < 20)
{
testVw.bounds = CGRectMake(testVw.bounds.origin.x, testVw.bounds.origin.y, testVw.bounds.size.width, 20);
imgvw.frame = CGRectMake(12, 12, testVw.bounds.size.width-24, testVw.bounds.size.height-27);
resizeVw.frame =CGRectMake(testVw.bounds.size.width-25, testVw.bounds.size.height-25, 25, 25);
rotateVw.frame = CGRectMake(0, testVw.bounds.size.height-25, 25, 25);
closeVw.frame = CGRectMake(0, 0, 25, 25);
}
CGPoint point = [recognizer locationInView:testVw.superview];
float wChange = 0.0, hChange = 0.0;
wChange = (point.x - prevPoint.x); //Slow down increment
hChange = (point.y - prevPoint.y); //Slow down increment
testVw.bounds = CGRectMake(testVw.bounds.origin.x, testVw.bounds.origin.y, testVw.bounds.size.width + (wChange), testVw.bounds.size.height + (hChange));
imgvw.frame = CGRectMake(12, 12, testVw.bounds.size.width-24, testVw.bounds.size.height-27);
resizeVw.frame =CGRectMake(testVw.bounds.size.width-25, testVw.bounds.size.height-25, 25, 25);
rotateVw.frame = CGRectMake(0, testVw.bounds.size.height-25, 25, 25);
closeVw.frame = CGRectMake(0, 0, 25, 25);
prevPoint = [recognizer locationInView:testVw.superview];
[testVw setNeedsDisplay];
}
else if ([recognizer state] == UIGestureRecognizerStateEnded)
{
prevPoint = [recognizer locationInView:testVw.superview];
[testVw setNeedsDisplay];
}
}