我在使用AngularJS的$http服务调用API时,发现无法获取到所有的响应头信息。以下是我目前的代码:
$http({
method: 'POST',
withCredentials: true,
url: 'http://api.mydomain.com/query',
data: JSON.stringify(parameters)
})
.success(function(data, status, headers, config){
... // setting some scope parameters based on data
console.log(headers());
})
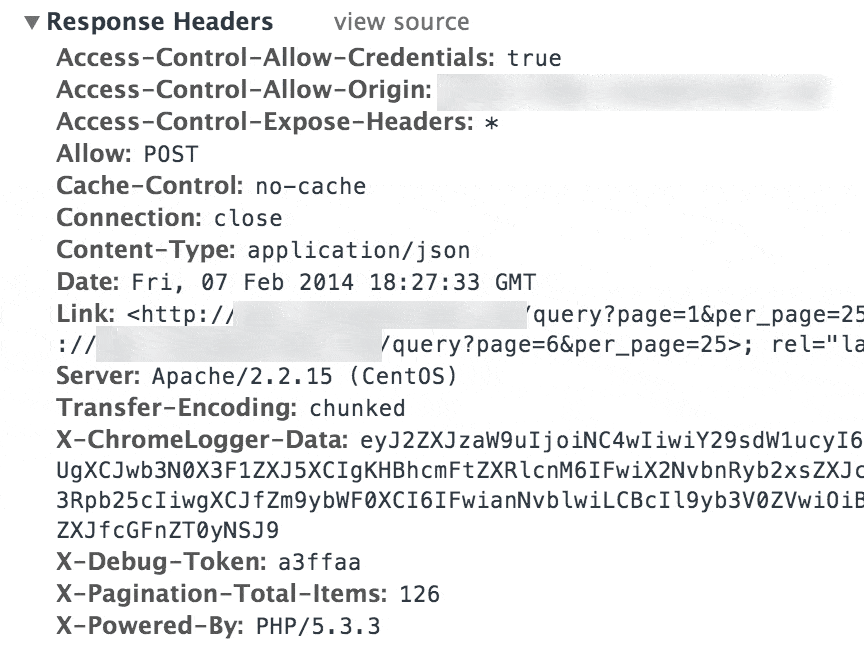
我可以通过Chrome浏览器的网络选项卡来查看API返回的一系列响应头(我特别关注X-Pagination-Total-Items头信息)。
这是请求的网络选项卡的屏幕截图:

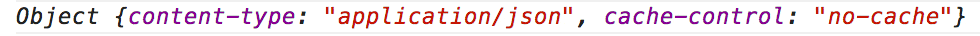
但上面的console.log语句(应该输出所有头文件)只返回两个:

有什么想法吗?我如何实际访问从AJAX调用返回的所有标头?
谢谢,
-Nate