你好,社区。我正在尝试在Blazor中使用select2组件。我从GitHub上找到了一个示例,但实际上,我不知道如何用来自数据库的记录填充该组件。
这是razor页面,这是组件:
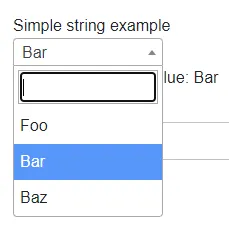
<span>Simple string example</span>
<Select2 TItem="string"
Id="simple-string-example"
Data="@SimpleStringList"
@bind-Value="@ValueSelected">
</Select2>
<span>Currently selected value: @ValueSelected</span>
<br />
@code {
private EditContext EditContext { get; set; }
private Select2<SomeInnerObject> ProvidedSelect2Ref { get; set; }
public SomeObject FakeObject { get; set; } = new SomeObject { SomeName = "Name" };
private List<string> SimpleStringList { get; set; } = new List<string>();
private List<SomeInnerObject> InnerObjectList { get; set; }
private string ValueSelected { get; set; }
private SomeInnerObject FooObject = new SomeInnerObject { InnerName = "Inner Foo" };
protected override void OnAfterRender(bool firstRender)
{
base.OnAfterRender(firstRender);
if (firstRender)
{
SimpleStringList.Add("Foo");
SimpleStringList.Add("Bar");
SimpleStringList.Add("Baz");
InnerObjectList = new List<SomeInnerObject> { FooObject, new SomeInnerObject { InnerName = "Inner bar" } };
for (var i = 0; i < 100; i++)
InnerObjectList.Add(new SomeInnerObject { InnerName = $"Inner bar{i}" });
EditContext = new EditContext(FakeObject).AddDataAnnotationsValidation();
StateHasChanged();
}
}
}
您怎样能通过从控制器中调用API,将组件填充为来自数据库的记录,类似如下代码:
```html ```
private async Task<IEnumerable<Persona>> BuscarPersonas(string searchText)
{
var responseHttp = await repositorio.Get<List<Persona>>($"api/Personas/buscar/{searchText}");
return responseHttp.Response;
}
}