$(document).ready(function() {
bootbox.setDefaults({
closeButton: false,
title: false,
className: 'my-popup'
});
dialog.init(function() {
var message = $(".bootbox.modal").find(".bootbox-body");
$(".bootbox.modal").find(".modal-body").remove();
$(".bootbox.modal").find(".modal-footer").prepend(message);
$(".bootbox.modal").find(".modal-footer div").css({"display": "inline-block", "padding-right": "10px", "color": "#f7f7f7"});
});
});
var dialog = bootbox.alert('Hello World!');
.new-container {
width: 50%;
margin: 0 auto;
text-align: center;
display:none;
}
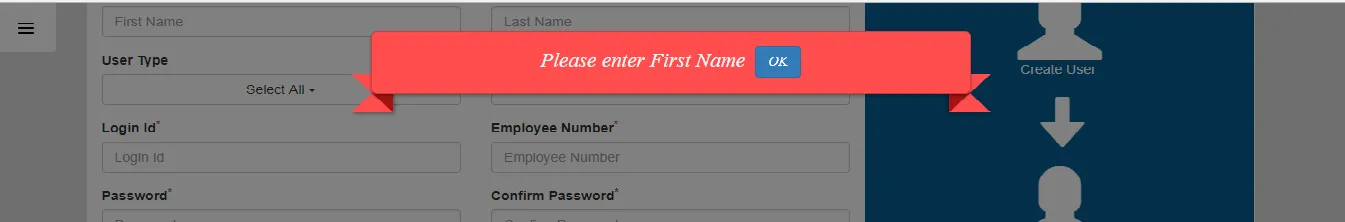
.new-container h2, .modal-content {
font-size: 1.5em;
position: relative;
background: #ff4d4d !important;
padding: .3em;
-moz-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.3);
font-family: Baskerville;
font-style: italic;
}
.new-container h2:before, .modal-content:before, .new-container h2:after, .modal-content:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1em solid #ff4d4d;
z-index: -1;
}
.new-container h2:before, .modal-content:before {
left: -1em;
border-right-width: 1em;
border-right-color: #a51414;
border-left-color: transparent;
-moz-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: none;
}
.new-container h2:after, .modal-content:after {
right: -1em;
border-left-width: 1em;
border-left-color: #a51414;
border-right-color: transparent;
-moz-box-shadow: -2px 2px 4px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: -2px 2px 4px rgba(0, 0, 0, 0.3);
box-shadow: -2px 2px 4px rgba(0, 0, 0, 0.3);
}
.modal-footer{
padding:10px;
border-top: none !important;
text-align:center;
}
.my-popup .modal-body{
padding: 10px;
color:#f7f7f7;
}
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/4.4.0/bootbox.min.js"></script>

message变量。它是空的。 - Huy Nguyen$(".my-popup").find(".bootbox-body").length==0。它的意思是message变量中没有 div。 - Huy Nguyen