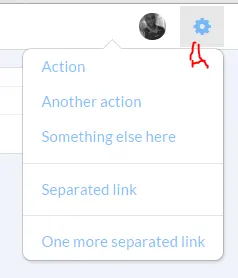
如何使下拉菜单中间的箭头正好在齿轮图标下方向右移动?
屏幕截图 CSS
屏幕截图 CSS
.dropdown-menu > li > a {
/* border-bottom: 1px solid #DDDDDD; */
padding: 8px 20px;
color: #333333;
}
.dropdown-menu > li:first-child > a{
border-radius: 10px 10px 0 0;
}
.dropdown-menu > li:last-child > a{
border-bottom: 0 none;
border-radius: 0 0 10px 10px;
}
.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
background-color: #F5F5F5;
color: #333333;
opacity: 1;
text-decoration: none;
}
.navbar-toggle{
margin-top: 19px;
margin-bottom: 19px;
border: 0;
}
.navbar-toggle .icon-bar {
background-color: #FFFFFF;
}
.navbar-collapse, .navbar-form {
border-color: rgba(0, 0, 0, 0);
}
.navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus {
background-color: rgba(0,0,0,0);
}
@media (min-width: 768px){
.navbar-form {
margin-top: 21px;
margin-bottom: 21px;
padding-left: 5px;
padding-right: 5px;
}
.navbar-search-form{
display: none;
}
.navbar-nav > li > .dropdown-menu, .dropdown-menu{
display: block;
margin: 0;
padding: 0;
z-index: 9000;
position: absolute;
-webkit-border-radius: 10px;
box-shadow: 1px 2px 3px rgba(0, 0, 0, 0.125);
border-radius: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
opacity: 0;
-ms-filter: "alpha(opacity=0)";
-webkit-filter: alpha(opacity=0);
-moz-filter: alpha(opacity=0);
-ms-filter: alpha(opacity=0);
-o-filter: alpha(opacity=0);
filter: alpha(opacity=0);
-webkit-transform: scale(0);
-moz-transform: scale(0);
-o-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
-webkit-transition: all 300ms cubic-bezier(0.34, 1.61, 0.7, 1);
-moz-transition: all 300ms cubic-bezier(0.34, 1.61, 0.7, 1);
-o-transition: all 300ms cubic-bezier(0.34, 1.61, 0.7, 1);
-ms-transition: all 300ms cubic-bezier(0.34, 1.61, 0.7, 1);
transition: all 300ms cubic-bezier(0.34, 1.61, 0.7, 1);
}
.navbar-nav > li.open > .dropdown-menu, .open .dropdown-menu{
-webkit-transform-origin: 29px -50px;
-moz-transform-origin: 29px -50px;
-o-transform-origin: 29px -50px;
-ms-transform-origin: 29px -50px;
transform-origin: 29px -50px;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
opacity: 1;
-ms-filter: none;
-webkit-filter: none;
-moz-filter: none;
-ms-filter: none;
-o-filter: none;
filter: none;
}
.dropdown-menu:before{
border-bottom: 11px solid rgba(0, 0, 0, 0.2);
border-left: 11px solid rgba(0, 0, 0, 0);
border-right: 11px solid rgba(0, 0, 0, 0);
content: "";
display: inline-block;
position: absolute;
left: 100%;
margin-left: -60%;
top: -11px;
}
.dropdown-menu:after {
border-bottom: 11px solid #FFFFFF;
border-left: 11px solid rgba(0, 0, 0, 0);
border-right: 11px solid rgba(0, 0, 0, 0);
content: "";
display: inline-block;
position: absolute;
left: 100%;
margin-left: -60%;
top: -10px;
}
}
HTML
<li ng-if="authCheck">
<a href="#" data-toggle="dropdown" class="dropdown-toggle" title="Settings"><i class="ionicon ion-gear-b"></i></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</li>