我有一个选择框,当选中某个项目时调用 window.open(url)。火狐浏览器默认会在新标签页中打开该页面。但是,我希望该页面在新的窗口中打开,而不是在新标签页中。
如何实现这一点?
我有一个选择框,当选中某个项目时调用 window.open(url)。火狐浏览器默认会在新标签页中打开该页面。但是,我希望该页面在新的窗口中打开,而不是在新标签页中。
如何实现这一点?
有趣的是,我发现如果在window.open的第三个属性中传入一个空字符串(而不是null字符串或属性列表),则它会在Chrome、Firefox和IE中打开一个新标签页。如果缺失,则行为会有所不同。
因此,这是我的新调用:
window.open(url, windowName, '');
尝试以下方法......
function popitup(url) {
//alert(url);
newwindow=window.open("http://www.zeeshanakhter.com","_blank","toolbar=yes,scrollbars=yes, resizable=yes, top=500, left=500, width=400, height=400");
newwindow.moveTo(350,150);
if (window.focus)
{
newwindow.focus()
}
return false;
}
已在此处回答。但为了参考而再次发布。
window.open()如果不是在实际的点击事件上发生,将不会在新标签页中打开。在给出的示例中,URL是在实际的点击事件上打开的。只要用户在浏览器中设置适当,这将起作用。
<a class="link">Link</a>
<script type="text/javascript">
$("a.link").on("click",function(){
window.open('www.yourdomain.com','_blank');
});
</script>
同样地,如果您正在尝试在单击函数内进行ajax调用并希望在成功时打开窗口,请确保使用设置为async: false的选项进行ajax调用。
window.opener != null;以确定窗口是否为弹出窗口。如果您正在使用类似的检测代码来确定您网站所呈现的窗口是否为弹出窗口,则可以在使用新窗口的JavaScript打开"新"窗口时轻松地将其关闭。<script type="text/javascript">
window.opener=null;
</script>
我在我的网站登录页面上使用这个功能,以便用户在使用弹出窗口导航到我的网站时不会遇到弹出行为。
你甚至可以创建一个简单的重定向页面来实现这一点,然后转到你给它的URL。例如:
父页面上的JavaScript:
window.open("MyRedirect.html?URL="+URL, "_blank");
然后通过使用这里的一些javascript代码,您可以获取URL并重定向到它。
重定向页面上的JavaScript:
<script type="text/javascript">
window.opener=null;
function getSearchParameters() {
var prmstr = window.location.search.substr(1);
return prmstr != null && prmstr != "" ? transformToAssocArray(prmstr) : {};
}
function transformToAssocArray( prmstr ) {
var params = {};
var prmarr = prmstr.split("&");
for ( var i = 0; i < prmarr.length; i++) {
var tmparr = prmarr[i].split("=");
params[tmparr[0]] = tmparr[1];
}
return params;
}
var params = getSearchParameters();
window.location = params.URL;
</script>
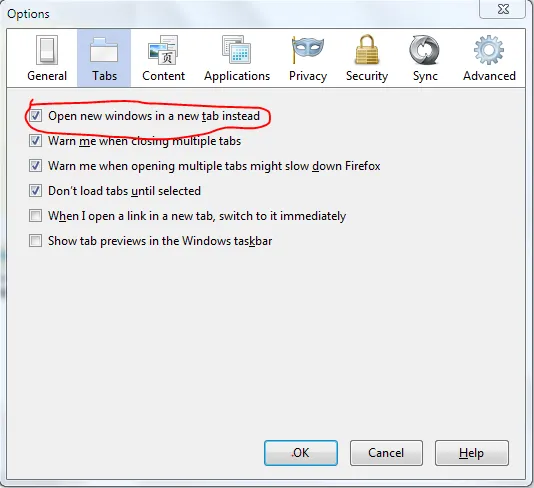
我认为这不是HTML目标属性的问题,而是您在Firefox“选项”菜单下的“选项”选项卡中取消了“在新标签页中打开nw窗口”的选项。请检查它并重试。