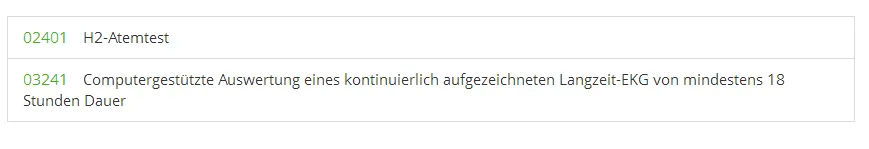
这是我的 HTML 输出结果:

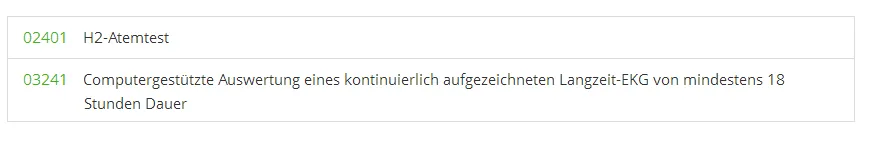
但我希望它像这样:

你可以看到,我尝试在数字所在的空格处添加了一个 span。我给这个 span 添加了以下类:
.spanContainer{
height:100%;
padding-right:15px
}
但是某种程度上height:100%并没有给我想要的效果!我该怎么办?谢谢
http://jsfiddle.net/52VtD/3398/
<ul class="list-group">
<li class="list-group-item">
<span class="spanContainer">
<a class="text-success">02401</a>
</span>
H2-Atemtest
</li>
<li class="list-group-item">
<span class="spanContainer">
<a class="text-success">03241</a>
</span>
Computergestützte Auswertung eines kontinuierlich aufgezeichneten Langzeit-EKG von mindestens 18 Stunden Dauer
</li>
</ul>