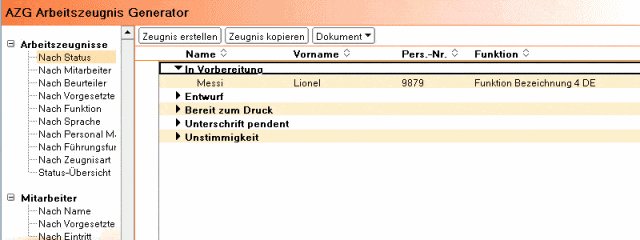
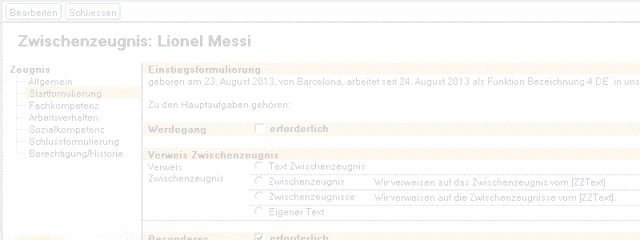
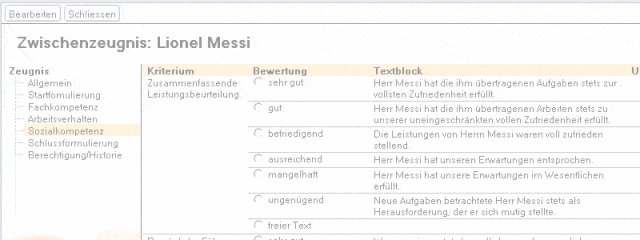
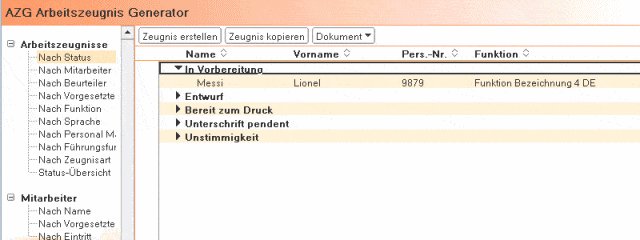
我制作了一些动画 .gif 图片,在 Firefox 和 Chrome 中运行良好,但在 IE 10 中不起作用。 有没有办法解决这个问题呢? 只需尝试在各种浏览器中查看下面的图片。

我制作了一些动画 .gif 图片,在 Firefox 和 Chrome 中运行良好,但在 IE 10 中不起作用。 有没有办法解决这个问题呢? 只需尝试在各种浏览器中查看下面的图片。

从我的观察来看,问题不在于您的页面或动画GIF本身。而是客户端IE10(和其他版本)中的设置。您可以从IE的
Internet Options→Advanced→MultiMedia→Play animations
这个设置中选中此框,就可以得到所需的结果。
但我听到下一个问题: 我能检测到我的用户是否选中了这个框吗?
不幸的是,我找不到自动检测此条件的方法。 :-(
我猜您可以让用户经历一个设置过程(有点像看高清电影时可以访问的音频/视频设置屏幕),但那似乎很笨拙。
我还检查了一下Modernizr是否有帮助,但似乎没有。Modernizr可以检测CSS3动画是否启用,但似乎与IE中的此设置不相关。
坑爹。
在SO上不用说,如果有人知道或发现了检测GIF动画容量的方法,请让我们所有人都知道!!