如何在片段启动时将第一个项目与
现在,
我想要的是,在滚动时水平列表完全可见屏幕(但在开始时距离左侧为16dp)。
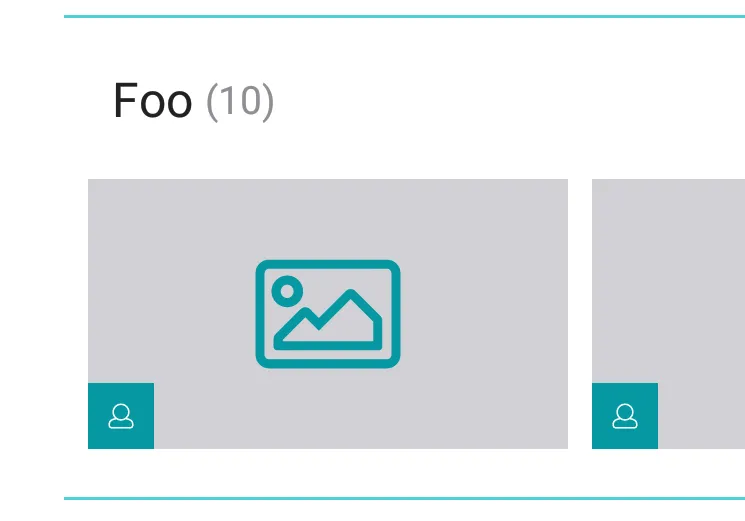
这就是我所拥有的: 这就是我想要的:
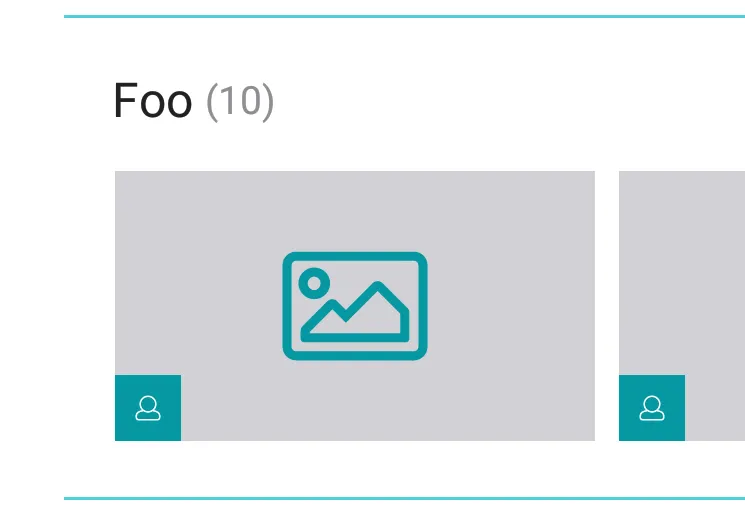
这就是我想要的:

tvFoo对齐(而不将RecyclerView放入另一个容器中)?现在,
tvFoo与左边缘和列表中的第一个项目分开16dp,只有8dp。我想要的是,在滚动时水平列表完全可见屏幕(但在开始时距离左侧为16dp)。
这就是我所拥有的:
 这就是我想要的:
这就是我想要的:

fragment_foo.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvFoo"
style="@style/Tv.16.Black"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="@string/foo"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/tvCount"
style="@style/Tv.13.Gray"
android:layout_marginStart="4dp"
app:layout_constraintBottom_toBottomOf="@id/tvFoo"
app:layout_constraintStart_toEndOf="@id/tvFoo"
app:layout_constraintTop_toTopOf="@id/tvFoo"
tools:text="(21)"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
style="@style/WrapContent"
android:layout_marginTop="16dp"
app:layout_constraintTop_toBottomOf="@id/tvFoo"
tools:layoutManager="android.support.v7.widget.GridLayoutManager"
tools:listitem="@layout/item_foo"
tools:orientation="horizontal"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="16dp"
android:background="@color/colorPrimaryLight"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/rv"/>
</android.support.constraint.ConstraintLayout>
item_foo.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
style="@style/WrapContent"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_marginStart="8dp"
android:background="?selectableItemBackground">
<ImageView
android:id="@+id/ivFoo"
android:layout_width="160dp"
android:layout_height="90dp"
android:background="@color/lightGray"
android:padding="16dp"
android:src="@drawable/ic_picture_64dp"/>
</android.support.constraint.ConstraintLayout>