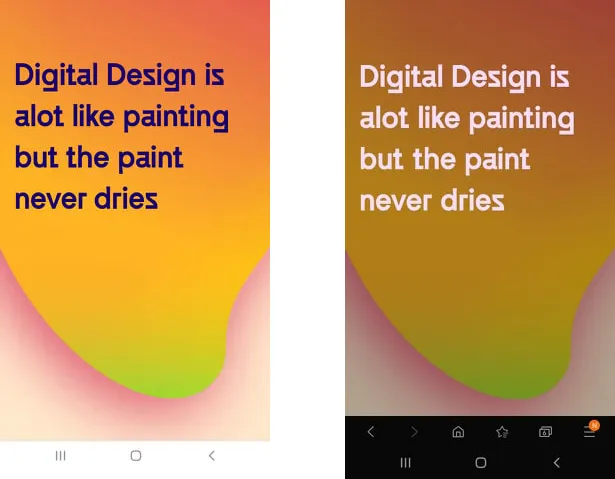
我有一个带CSS样式的网站。当我在某些浏览器上启用暗黑模式时,CSS被完全破坏,我的网站中更改的颜色看起来非常丑陋。如何防止我的CSS/颜色方案因暗黑模式而改变?
当我通过在我的Android设备上通过WhatsApp发送的链接打开我的URL时,默认浏览器 - Android的“Internet”应用程序会自动重新设计CSS,因为我已经启用了暗黑模式。如果其他用户访问我的页面并启用暗黑模式,我希望他们看到原始样式,而不是编辑后的暗黑模式版本。
我发现可以使用这个媒体查询来设置暗黑模式下的CSS:@media (prefers-color-scheme: dark) {。我可以复制我的整个CSS文件,它目前有3000行,其中包括相同的代码,但这似乎毫无意义。还有其他方法可以解决这个问题吗?

prefers-color-scheme: dark标志告诉网站整个操作系统已设置为暗模式,用户希望看到一个暗色网站。当用户将其操作系统切换到暗模式时,如果您没有特定的 CSS,您的网站应该仍然保持不变(亮色)。 - dirkgroten(prefers-color-scheme: dark)和(prefers-color-scheme: light),结果在正常屏幕上完全破坏了我的CSS。请尝试使用@media (prefers-color-scheme: dark) or (prefers-color-scheme: light)。 - Kosh