在Sublime Text 3中,我如何编辑我的预先存在的片段文件?是否有一种在ST内完成此操作的方法?
目前为止,在网络上似乎没有一个简单明了的答案。
如何在Sublime Text 3中编辑代码片段?
56
- Inigo
6
1我自己没有尝试过(目前仍在使用ST2),但这篇文章http://maximilianhoffmann.com/posts/configuring-sublime-text-3或许可以给你一些关于如何在Sublime Text 3中解压包归档文件并修改它们的内容(例如代码片段)的想法。 - Bohuslav Burghardt
2谢谢,PackageResourceViewer插件看起来很有前途。我觉得在ST的工具菜单中应该有一个选项,就在“新片段”旁边,可以“编辑片段”。 - Inigo
我同意,因为目前即使您在用户以外的某个包中编辑代码片段,当您升级包/ Sublime Text时,您的更改可能会丢失,这有点糟糕。理想的解决方案是将代码片段复制到用户包中进行修改,然后修改后的代码片段将优先于默认代码片段。但我刚试过了,它不起作用:((两个代码片段都显示在自动完成中,除非您为它们提供不同的标签触发器,否则您无法真正区分它们) - Bohuslav Burghardt
你错过了如何在Sublime Text 3中更改默认代码片段?。 - MattDMo
我确实错过了,是的,抱歉。不过,我已经安装了PackageResourceViewer,但是在打开命令面板并选择打开资源时,我看不到任何自定义片段。我应该去哪里找? - Inigo
2标题是否应更改为“如何在Sublime Text 3中编辑自定义用户片段?”?现在两个答案都是针对用户片段的,这并不涵盖来自其他来源的片段。问题标题让人觉得这个问题应该涵盖所有片段,但问题正文说“我的预先存在的片段文件”,这让人觉得它只涉及自定义用户片段。 - AnnanFay
6个回答
73
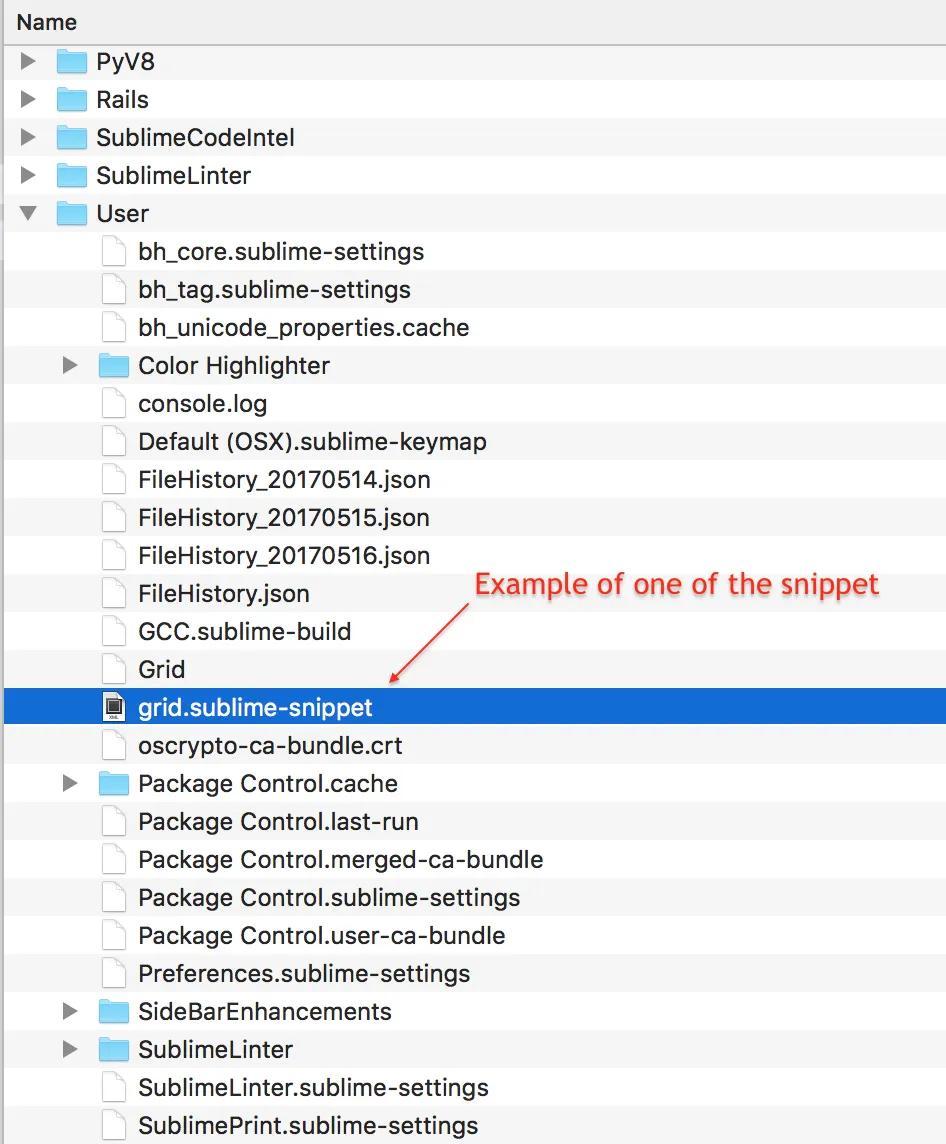
自定义代码片段保存在一个.sublime-snippet文件中,当您第一次保存代码片段时创建该文件。
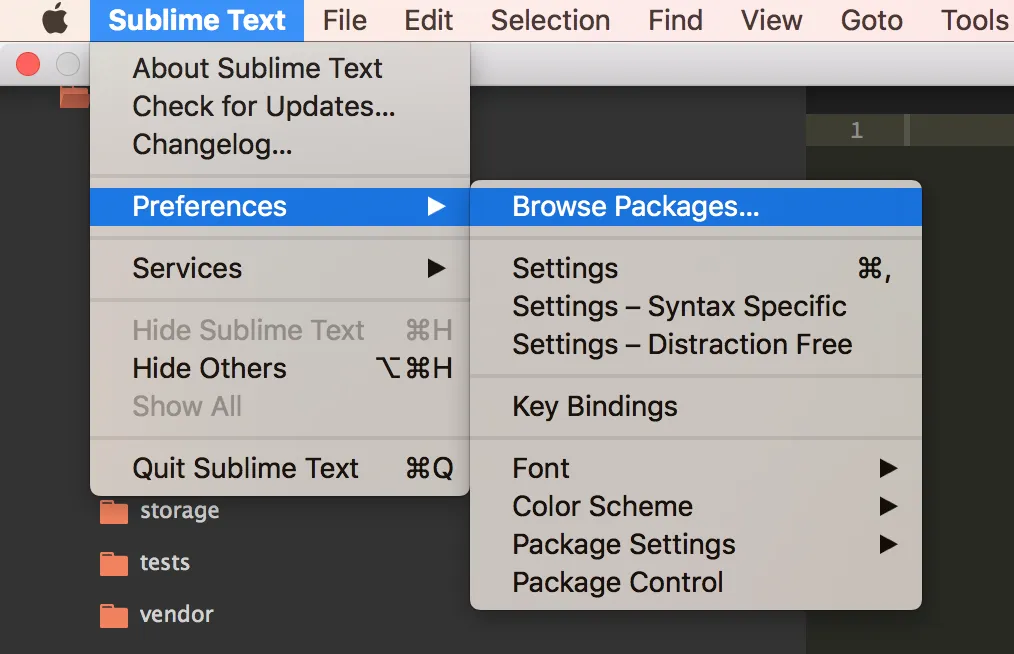
默认情况下,这些文件将保存在“User”包中。您可以像浏览其他文件一样浏览到该文件,也可以使用PackageResourceViewer: Open Resource -> User -> [您的代码片段文件名称]来打开它。
- IanVS
5
1我已经安装了PackageResourceViewer并按照您上面的说明进行操作。现在问题已经解决了。谢谢。 - Inigo
3我很难找到这个:
PackageResourceViewer: Open Resource - code-81@ihue 使用Goto Anything(Cmd / Ctrl + Shift + p),输入“PackageResourceViewer”。 - Tyler Collier
1我误操作点了赞 - 实际想要踩 - 你不应该需要安装一个包来完成如此简单的事情(特别是考虑到 Sublime 生态系统中大多数包都是短暂的)。@kyo 给出了正确的答案,应该被接受。 - Todd
2我真的不确定为什么Sublime Text不会让从应用程序内更轻松地管理代码片段。谁还记得sublime-snippets的目录在哪里呢? - ctlockey
3
如果有人(比如我)想要编辑一个自定义代码片段:
打开文件
如果你有另一种文件组织方式:
*.sublime-snippet,该文件位于[home_directory]/.config/sublime-text-3/Packages/User/
如果你有另一种文件组织方式:
- 开始制作新代码片段 - 工具->开发者->新代码片段
- 尝试保存它。Sublime为您显示片段的正确目录。
- Zvezdochka
3
工具 -> 开发人员 -> 查看包文件 -> 搜索现有片段。更改并保存。
- Saptarshi Hore
1
以下是我必须遵循(自己找出来的)的步骤,供任何想编辑Sublime内置片段的人使用(在我的情况下是JavaScript的“fun”“function”片段)。注意:这假定您已经安装了“PackageResourceViewer”包:
- --> PackageResourceViewer:提取包
- 然后指定要提取哪些软件包。顺便说一句,这个过程对我来说有点困惑......不知怎么地,我设法选择了一切?但我只想/需要“JavaScript”。
- 等待几秒钟,让Sublime提取这些内容(不知道这在后台做了什么,我认为可能是解压缩/提取松散的文件到您的文件系统中?)
- 您将收到有关成功提取的确认对话框
- 现在您可以通过--> PackageResourceViewer:打开资源编辑内置片段
- --> 选择“JavaScript”(在我的情况下)
- --> 选择“/ Snippets”(在我的情况下)
- --> 选择您的片段(在我的情况下是“function-(fun).sublime-snippet”或类似名称)。
- 文件将打开,您可以修改/保存更改...终于!
在我看来,这太复杂了,但至少它可以工作。
- Christopher
0
以下是如何在 macOS 上手动编辑内置代码片段(JavaScript 片段)的方法,而无需安装插件:
- 右键单击 Sublime Text 应用程序,选择“显示包内容”
- 在 Finder 中导航到 Contents -> MacOS -> Packages
- 将
JavaScript.sublime-package文件复制到~/Library/Application Support/Sublime Text 3/Installed Packages - 将文件名从
JavaScript.sublime-package更改为JavaScript.zip并解压缩文件 - 在您的文本编辑器中根据需要编辑未压缩的
JavaScript文件夹的内容(例如,从 Snippets 文件夹中删除fun片段) - 再次压缩
JavaScript文件夹,将其从JavaScript.zip重命名为JavaScript.sublime-package并将其留在Installed Packages文件夹中。 - 重新启动 Sublime。您的新 JavaScript 包将覆盖内置包。
- Lloyd
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 12 如何在Sublime Text编辑器3中格式化代码
- 38 如何在Sublime Text 3中禁用代码片段?
- 3 如何在Sublime Text 3中实现C++代码补全?
- 7 Sublime Text 2 代码片段
- 57 如何在Sublime Text 3中更改默认代码片段?
- 66 如何在Sublime Text 3中编辑Solarized(Light)主题
- 4 Sublime Text代码片段优先级
- 31 编辑 Sublime Text 2 的默认代码片段
- 4 如何在Sublime Text 3中运行Python代码?
- 7 如何在Sublime Text 3中创建console.log代码片段?