我尝试创建一个类似于谷歌搜索框的搜索栏。我编写了以下HTML代码:
以下是输入元素的CSS:
<div id="settings-menu">
<div class="search">
<div class="search-icon"><i class="fi-xwluhl-magnifying-glass-wide"></i></div>
<div class="input">
<input type="text" placeholder="Search" id="settings-search">
</div>
<span class="clear interactive"><i class="fi-xwluxl-times-wide"></i></span>
</div>
</div>
以下是输入元素的CSS:
#settings-menu input {
width: 100%;
height: 100%;
border: none;
font-size: 16px;
background-color: var(--main-bg-color);
color: var(--main-color);
}
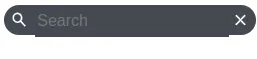
这是结果:
我不明白为什么输入内容会超出父容器。这是完整的JSfiddle代码链接:https://jsfiddle.net/Imabot/ub4y7w8f/
欢迎任何帮助和解释!