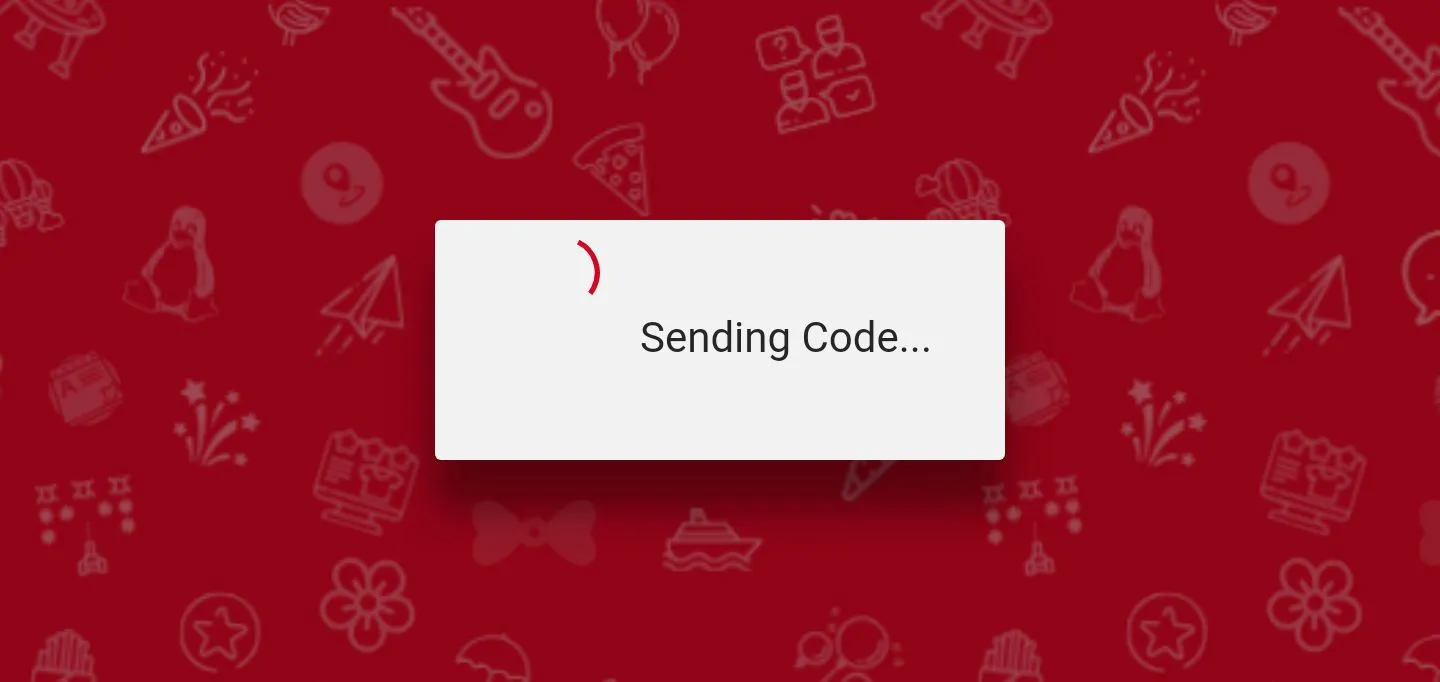
我似乎无法弄清楚为什么Ionic 4旋转器在旋转时不尊重其边界,我正在使用Android版本8.0.0。

Ionic:
ionic (Ionic CLI) : 4.11.0 (/home/yushin/.nvm/versions/node/v11.9.0/lib/node_modules/ionic)
Ionic Framework : @ionic/angular 4.0.0
@angular-devkit/build-angular : 0.12.4
@angular-devkit/schematics : 7.2.4
@angular/cli : 7.2.4
@ionic/angular-toolkit : 1.3.0
Cordova:
cordova (Cordova CLI) : 8.1.2 (cordova-lib@8.1.1)
Cordova Platforms : android 7.1.4
Cordova Plugins : cordova-plugin-ionic-keyboard 2.1.3, cordova-plugin-ionic-webview 3.1.2, (and 20 other plugins)
System:
Android SDK Tools : 26.1.1 (/home/yushin/Android/Sdk)
NodeJS : v11.9.0 (/home/yushin/.nvm/versions/node/v11.9.0/bin/node)
npm : 6.8.0
OS : Linux 4.13