我正在尝试使用c#代码上传图像和JSON数据,但服务器总是返回400-错误请求。使用fiddler执行相同的请求返回状态码200。求助...
以下是我的Fiddler代码:
------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="application/json" Content-Type: application/json
{"type": "Personal","comments": ["Lorem", "Ipsum" ] } ------WebKitFormBoundary7MA4YWxkTrZu0gW-- Content-Disposition: form-data; name="fieldNameHere"; filename="1111.jpg"
Content-Type: image/jpeg
<@INCLUDE C:\Users\user\Desktop\New folder\1111.jpg@>
c#中的实现方式:
var boundary = "Upload----" + DateTime.Now.Ticks.ToString();
MultipartFormDataContent form = new MultipartFormDataContent(boundary);
StringContent content = new StringContent(bodyJson);
content.Headers.ContentType = MediaTypeHeaderValue.Parse("application/json");
form.Add(content, "application/json");
var imageContent = new ByteArrayContent(image);
imageContent.Headers.ContentType = MediaTypeHeaderValue.Parse("image/jpeg");
form.Add(imageContent, "image/jpeg", "image.jpg");
var responseTask = _httpClient.PostAsync(url, form).Result;
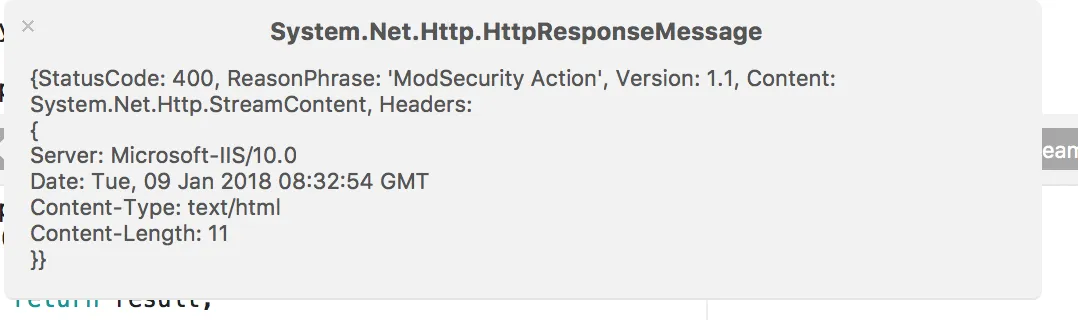
响应始终相同: