我正在使用Swift设计一个iOS应用程序,但在控制器转换期间遇到了一些动画问题。具体来说,我已经实现了UINavigationControllerDelegate,以便在某个视图被推送时监听它。当这个视图被推送时,我想隐藏屏幕底部的一个栏。我的代码几乎完美地工作了,但每当我开始对导航控制器的高度进行动画处理时,当前视图(正在被移除的视图)会正确地动画化其高度,但是新的控制器被推入时已经具有了新的动画高度。为了让代码更加清晰,以下函数是从我的UINavigationControllerDelegate的willShow viewController函数中调用的:
func animatePlayerVisibility(_ visible: Bool) {
if visible == showingPlayer {
return
}
showingPlayer = visible
let height: CGFloat = visible ? 56.0 : 0.0
self.view.layoutIfNeeded()
UIView.animate(withDuration: 0.35) {
self.playerHeight.constant = height
self.viewBottom.constant = height
self.view.layoutIfNeeded()
}
}
'playerHeight'是指播放器容器视图高度的一个IBOutlet约束。'viewBottom'也是一个IBOutlet约束,连接了顶部容器视图的底部与屏幕底部。实际上,只要这两个约束一起动画,它应该看起来很好。
为了帮助可视化这个图形错误,我编辑了这条线。
self.viewBottom.constant = height
为了
self.viewBottom.constant = height * 2.0
我已经创建了一个 imgur 相册,展示了实际错误行为的情况:http://imgur.com/a/znAim 如你所见,旧视图控制器在新控制器已经有新的动画大小时能正确地进行动画。
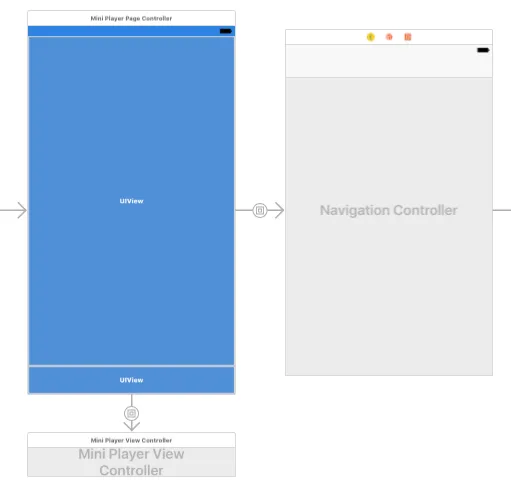
这是故事板的布局:
 任何帮助都将不胜感激。我一直在尝试修复这个问题,但一直没有成功。
任何帮助都将不胜感激。我一直在尝试修复这个问题,但一直没有成功。编辑:动画的视图没有应用 *2 的情况下:https://imgur.com/a/2a5Sw