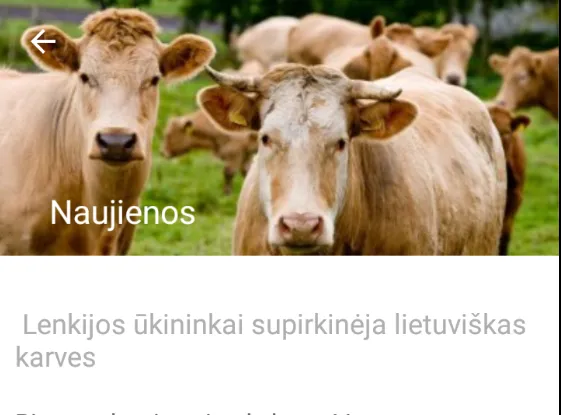
我创建了一个活动,在其中图片应该与工具栏一起折叠,只有下面的文本可见。但是当工具栏被折叠时,工具栏和嵌套滚动视图之间会出现一个大的间隙。
<android.support.design.widget.CoordinatorLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:background="@color/white"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
app:elevation="5dp"
app:layout_collapseMode="pin"
android:fitsSystemWindows="true"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:toolbarId="@+id/toolbar"
android:id="@+id/collapsing"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.noframe.farmisagronom.util.ResizibleImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
android:minHeight="100dp"
android:maxHeight="400dp"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.5"
android:scaleType="centerCrop"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nesteview"
app:layout_anchorGravity="top"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
.....
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
这个活动看起来非常不错。

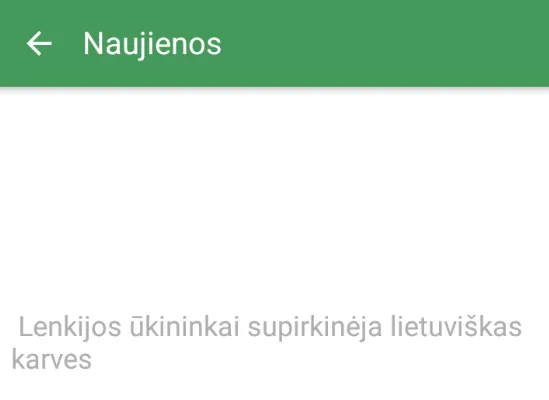
但是当我向上滚动NestedScrollView时,情况就失控了。

工具栏和文本之间的这个小空间让我很烦恼。
请注意,如果NestedScrollView中有大量文本,则问题不会出现,但是如果NestedScrollView + 折叠式工具栏不能占据整个手机屏幕,则它们之间会有间隙。
FrameLayout,而FrameLayout又扩展了ViewGroup,ViewGroup又扩展了View。所有这些超类都有它们自己的属性。 - Louis CAD