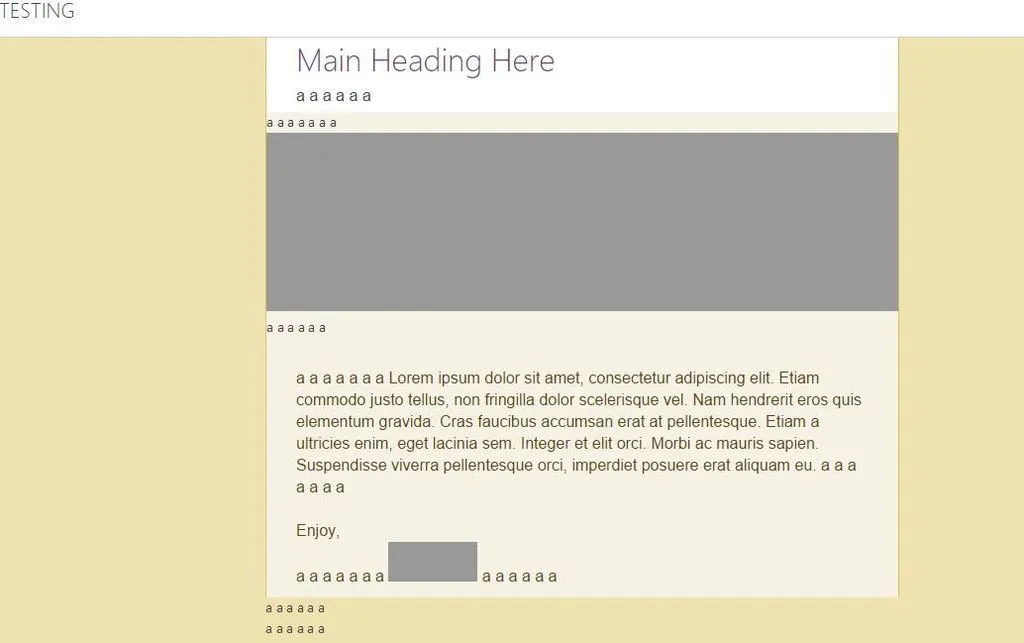
我很少制作电子邮件HTML,但我现在正在尝试使用HTML、CSS制作样本电子邮件-我的问题是,当我在Outlook在线上测试时,到处都出现"a"字母,我不确定原因。任何帮助都将不胜感激!谢谢!
<style media="screen">
</style>
</head>
<body bgcolor="#efe1b0">
<!-- Full container for page -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#efe1b0">
<tr>
<td>
<!-- Main email container -->
<table class="container" width="640" align="center" cellspacing="0" cellpadding="0">
<!-- Row 1 (Logo) -->
<tr>
<td valign="top" class="logo" bgcolor="#ffffff" style="padding: 10px 20px 0px 30px; border-left: 1px solid #dbc064; border-right: 1px solid #dbc064; border-top: 1px solid #dbc064;">
<img style="margin-left: -10px;" src="images/large_logo.gif" alt="Our Vineyard" width="585" height="45" border="0">
</td>
</tr>
<!-- Row 2 (Headline)-->
<tr>
<td valign="top" class="headline" bgcolor="#ffffff" style="padding: 15px 20px 5px 30px; border-left: 1px solid #dbc064; border-right: 1px solid #dbc064; font-family: Arial, Helvetica, sans-serif; font-size: 16px; line-height: 22px;">
<h1 style="margin: 0px 0px 15px 0px; font-weight: normal; font-size: 32px; color: #723c7f;">Main Heading Here</h1>
</td>
</tr>
<!-- Row 3 (Image Banner) -->
<tr>
<td valign="top" bgcolor="#f5f2e5" class="banner" style="border-left: 1px solid #dbc064; border-right: 1px solid #dbc064;">
<img src="images/banner_large.jpg" width="638" height="180" alt="Photo of Our Vineyard" />
</td>
</tr>
<!-- Row 4 -->
<tr>
<td valign="top" bgcolor="#f5f2e5" class="content" style="padding: 30px 30px 10px 30px; border-left: 1px solid #dbc064; border-right: 1px solid #dbc064; font-family: Arial, Helvetica, sans-serif; font-size: 16px; line-height: 22px; color: #654308;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam commodo justo tellus, non fringilla dolor scelerisque vel. Nam hendrerit eros quis elementum gravida. Cras faucibus accumsan erat at pellentesque. Etiam a ultricies enim, eget lacinia sem. Integer et elit orci. Morbi ac mauris sapien. Suspendisse viverra pellentesque orci, imperdiet posuere erat aliquam eu.
<br><br>Enjoy,<br>
<img src="images/josh.gif" width="90" height="40" alt="Joshua" />
</td>
</tr>
<!-- Row 5 -->
<tr>
<td>
</td>
</tr>
<!-- Row 6 -->
<tr>
<td>
</td>
</tr>
<!-- Row 7 -->
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>