这个是否可能? 看起来我需要9个不同的启动图像,所以全部替换可能有点繁琐。
在资源目录中使用矢量艺术品作为iOS启动图像?
7
- William Jockusch
1
1现在我们可以使用PDF矢量图像作为启动屏幕。 - user924
2个回答
5
很不幸,我认为你无法将矢量艺术品用于所有启动图像...
...但有一种方法可以使我们的生活更轻松:使用新的
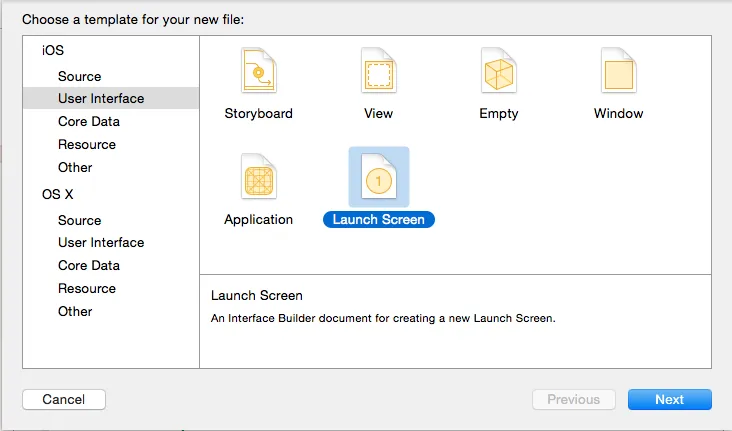
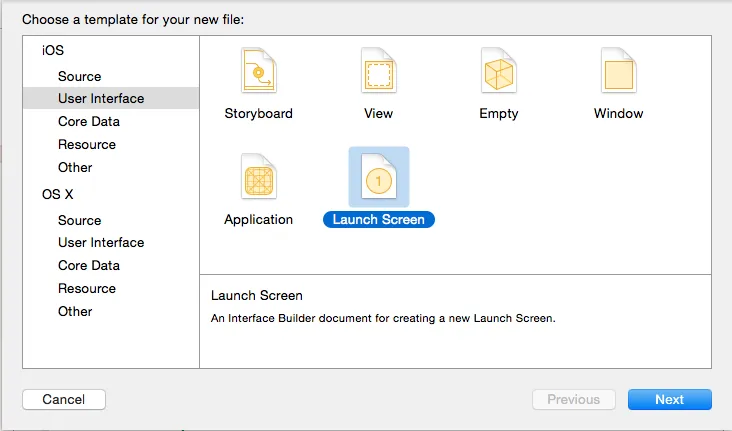
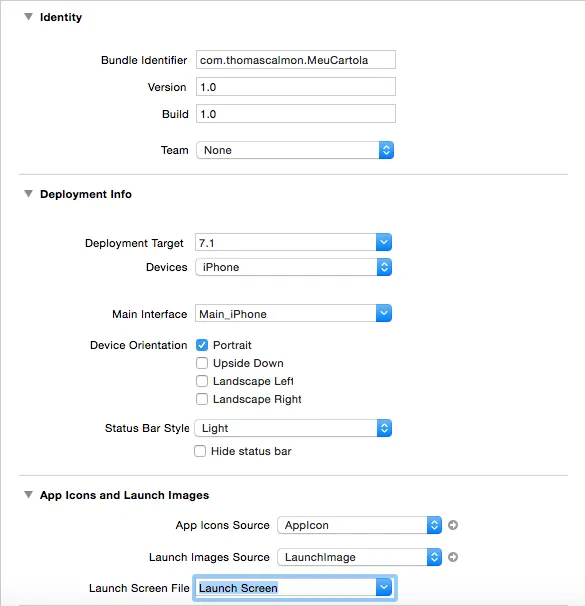
在文件>新建中,您可以在用户界面中创建一个新的启动屏幕: 现在,您可以将新的启动屏幕文件设置到项目的目标中:
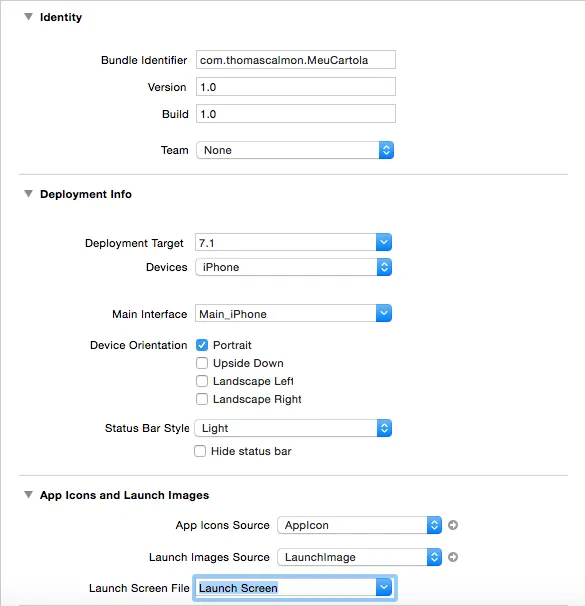
现在,您可以将新的启动屏幕文件设置到项目的目标中:
 在这个LaunchScreen.xib中,您可以放置您的矢量艺术品,使用自动布局来适应所有屏幕尺寸。
在这个LaunchScreen.xib中,您可以放置您的矢量艺术品,使用自动布局来适应所有屏幕尺寸。
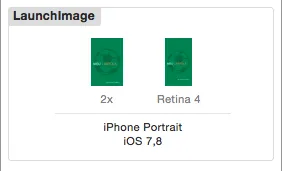
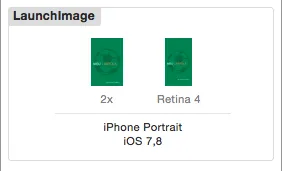
为什么我说您无法将矢量艺术品用于所有尺寸?因为它仅适用于iOS 8+。对于iOS 7,我创建了PNG图像,并按照老方式将其放入LaunchImage资源目录中。 PS:我只在模拟器中测试过这种方法。
PS:我只在模拟器中测试过这种方法。
LaunchScreen.xib。在文件>新建中,您可以在用户界面中创建一个新的启动屏幕:
 现在,您可以将新的启动屏幕文件设置到项目的目标中:
现在,您可以将新的启动屏幕文件设置到项目的目标中:
 在这个LaunchScreen.xib中,您可以放置您的矢量艺术品,使用自动布局来适应所有屏幕尺寸。
在这个LaunchScreen.xib中,您可以放置您的矢量艺术品,使用自动布局来适应所有屏幕尺寸。为什么我说您无法将矢量艺术品用于所有尺寸?因为它仅适用于iOS 8+。对于iOS 7,我创建了PNG图像,并按照老方式将其放入LaunchImage资源目录中。
 PS:我只在模拟器中测试过这种方法。
PS:我只在模拟器中测试过这种方法。- Thomás Pereira
3
已经过去一年了,但您能否详细说明一下您是如何做到的或者将项目上传到某个地方?您是否在LaunchScreen.xib中将SVG加载到UIWebView中?您是否使用矢量PDF在UIImageView中生成编译时PNG? - Jamie Mellway
- 将矢量PDF导入项目(如何操作:http://martiancraft.com/blog/2014/09/vector-images-xcode6/)
- 为iOS8+实现LaunchScreen.xib(由苹果命名为“启动文件”)。在LaunchScreen.xib中拖放UIImageView,然后在Image属性中简单设置矢量PDF。
- 对于旧版iOS(iPod 4th和iPhone 3GS的iOS 6.1;iPhone 4的iOS 7.1),您需要以旧方式设计Launch Image .PNG。在Image.xcassets中添加一个LaunchImage并取消“iOS 8.0及更高版本”的选项。
我们可以使用PDF矢量图作为启动屏幕。 - user924
1
是的,您可以使用XCode 6来完成此操作。这是新版本中添加的新功能。
WWDC 2014的Session 441提供了更多关于这种方法的信息 :)
- 创建一个新的图像集
- 点击空白图像集
- 选择属性检查器中的矢量。现在您拥有一个通用图像!
- 将您的矢量拖放到此通用插槽中 ;)
享受吧!
- Kevin Machado
2
1但这是一个启动图像吗? - William Jockusch
还没有针对LaunchImage的矢量选项(尚未推出)。 - Rivera
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接