我正在使用Java构建桌面应用程序。 我想获取相对于JSrollPane中的图像的鼠标单击的鼠标坐标。 JScrollPane(screenScroll)包含在具有BorderLayout的JPanel中。
final JLabel screenLabel = new JLabel(new ImageIcon(image));
JScrollPane screenScroll = new JScrollPane(screenLabel);
screenScroll.getViewport().setBackground(Color.white);
screenLabel.addMouseListener(new MouseAdapter() {
@Override //I override only one method for presentation
public void mousePressed(MouseEvent e) {
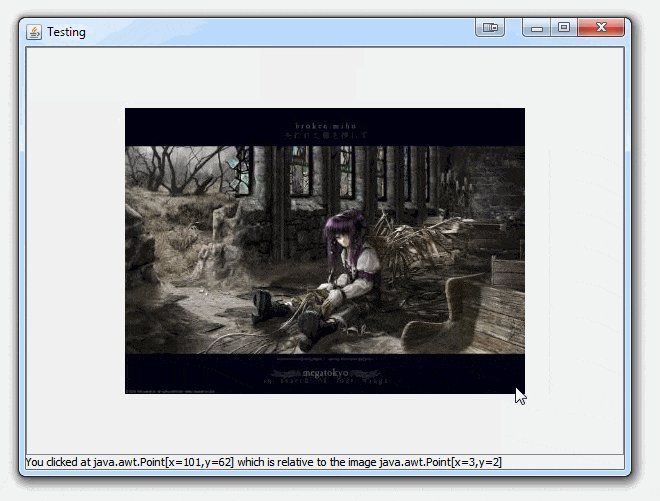
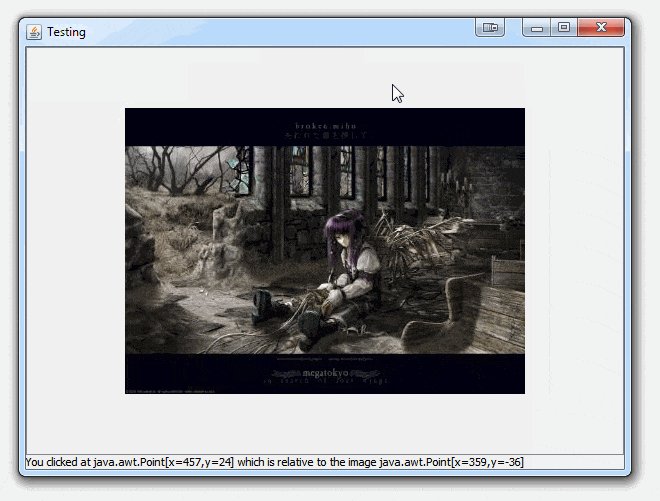
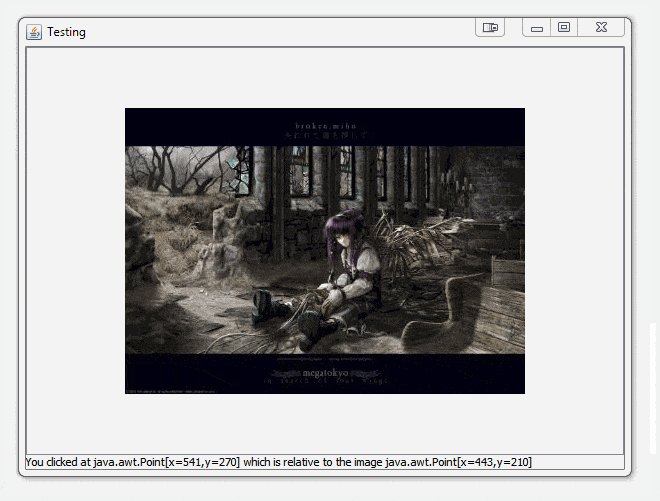
System.out.println("Y'all clicked at: "+e.getX() + ", " + e.getY()+" in the image.");
}
});
问题是这样的:JPanel比图像大,而JScrollPane占据了JPanel的100%(看起来很好,我很高兴),但mousePressed事件给出的坐标是相对于JScrollPane / JPanel而不是图像,因此x坐标是偏移的(即使MouseListener被添加到包含ImageIcon的JLabel中)。
希望我已经清楚地解释了。如何修改上述代码以获取相对于图像的坐标?