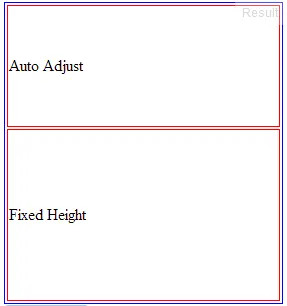
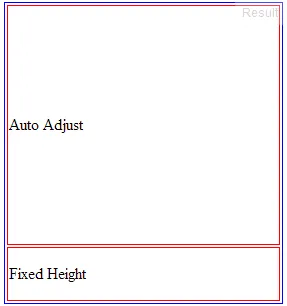
我正在寻找一种CSS布局解决方案(IE9+),可以模仿“自动调整表格单元格”的效果,如下所示:
我只改变使用表格时底部单元格的高度,上面的单元格会自动响应这个变化。
以下是表格代码和一个JSFiddle演示,该演示随机更改底部单元格的高度。 HTML:


我只改变使用表格时底部单元格的高度,上面的单元格会自动响应这个变化。
以下是表格代码和一个JSFiddle演示,该演示随机更改底部单元格的高度。 HTML:
<div>
<table>
<tr>
<td>Auto Adjust</td>
</tr>
<tr>
<td id="adjust">Fixed Height</td>
</tr>
</table>
</div>
CSS:
td {
border:solid 1px red
}
table {
width:100%;
height:100%;
}
div {
height:300px;
border:solid 1px blue;
}
#adjust{
height:50px;
}
问: 如何使用现代布局技术来实现相同的目标?