在Storyboard中的视图控制器之间是否可以进行淡入淡出过渡?或者不使用过渡效果。
如果有可能,那么它的代码是什么?
在Storyboard中的视图控制器之间是否可以进行淡入淡出过渡?或者不使用过渡效果。
如果有可能,那么它的代码是什么?
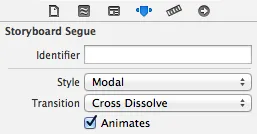
如果呈现模态视图控制器,你可以指定一个 modalTransitionStyle 属性为 UIModalTransitionStyleCrossDissolve。如果在你的故事板中使用 Segue 实现此操作,请选择 Segue 的属性检查器,并在那里指定过渡样式:

如果以编程方式呈现视图控制器,你可以在故事板中为视图控制器之间定义带有“交叉溶解”效果的 modal segue,然后让源视图控制器执行此 segue 操作:
[self performSegueWithIdentifier:@"presentSegue" sender:sender];
或者,如果你正在调用 presentViewController:
UIViewController *controller = [self.storyboard instantiateViewControllerWithIdentifier:@"YourStoryboardID"];
controller.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentViewController:controller animated:YES completion:nil];
delegate。- (void)viewDidLoad {
[super viewDidLoad];
self.navigationController.delegate = self;
}
然后您需要实现animationControllerForOperation方法,该方法指定了推入和弹出的动画器对象:
- (id<UIViewControllerAnimatedTransitioning>)navigationController:(UINavigationController *)navigationController
animationControllerForOperation:(UINavigationControllerOperation)operation
fromViewController:(UIViewController*)fromVC
toViewController:(UIViewController*)toVC
{
if (operation == UINavigationControllerOperationPush)
return [[PushAnimator alloc] init];
if (operation == UINavigationControllerOperationPop)
return [[PopAnimator alloc] init];
return nil;
}
你显然需要实现自定义的push和pop动画,例如:
@interface PushAnimator : NSObject <UIViewControllerAnimatedTransitioning>
@end
@implementation PushAnimator
- (NSTimeInterval)transitionDuration:(id <UIViewControllerContextTransitioning>)transitionContext
{
return 0.5;
}
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext
{
UIViewController* toViewController = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
[[transitionContext containerView] addSubview:toViewController.view];
toViewController.view.alpha = 0.0;
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
toViewController.view.alpha = 1.0;
} completion:^(BOOL finished) {
[transitionContext completeTransition:![transitionContext transitionWasCancelled]];
}];
}
@end
并且
@interface PopAnimator : NSObject <UIViewControllerAnimatedTransitioning>
@end
@implementation PopAnimator
- (NSTimeInterval)transitionDuration:(id <UIViewControllerContextTransitioning>)transitionContext
{
return 0.5;
}
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext
{
UIViewController* toViewController = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
UIViewController* fromViewController = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
[[transitionContext containerView] insertSubview:toViewController.view belowSubview:fromViewController.view];
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
fromViewController.view.alpha = 0.0;
} completion:^(BOOL finished) {
[transitionContext completeTransition:![transitionContext transitionWasCancelled]];
}];
}
@end
还有一种类似但略有不同的技巧可以定制模态转场效果(但如果你只是在做一个界面,你可能会使用上文提到的modalTransitionStyle,除非你想采用其他微妙的自定义)。更多信息,请参见前面提到的使用视图控制器进行自定义转场视频。
总之,iOS 7的自定义转场是一种稍微复杂但非常强大的方式,可以极大地控制转场动画。
// MCFadeSegue.h
#import <UIKit/UIKit.h>
@interface MCFadeSegue : UIStoryboardSegue
@end
// MCFadeSegue.m
#import <QuartzCore/QuartzCore.h>
#import "MCFadeSegue.h"
@implementation MCFadeSegue
- (void)perform
{
CATransition *transition = [CATransition animation];
transition.duration = 0.5;
transition.type = kCATransitionFade;
[[[[[self sourceViewController] view] window] layer] addAnimation:transition
forKey:kCATransitionFade];
[[self sourceViewController]
presentViewController:[self destinationViewController]
animated:NO completion:NULL];
}
@end
然后在 MainStoryboard.storyboard 中选择 segue,将 Style 设置为 Custom,Class 设置为 MCFadeSegue。
在Swift中实现Push/Pop UIViewController渐变淡入淡出效果
class FadeInPushSegue: UIStoryboardSegue {
var animated: Bool = true
override func perform() {
if var sourceViewController = self.sourceViewController as? UIViewController, var destinationViewController = self.destinationViewController as? UIViewController {
var transition: CATransition = CATransition()
transition.type = kCATransitionFade; //kCATransitionMoveIn; //, kCATransitionPush, kCATransitionReveal, kCATransitionFade
sourceViewController.view.window?.layer.addAnimation(transition, forKey: "kCATransition")
sourceViewController.navigationController?.pushViewController(destinationViewController, animated: false)
}
}
}
class FadeOutPopSegue: UIStoryboardSegue {
override func perform() {
if var sourceViewController = self.sourceViewController as? UIViewController, var destinationViewController = self.destinationViewController as? UIViewController {
var transition: CATransition = CATransition()
transition.duration = 0.4
transition.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
transition.type = kCATransitionFade; //kCATransitionMoveIn; //, kCATransitionPush, kCATransitionReveal, kCATransitionFade
sourceViewController.view.window?.layer.addAnimation(transition, forKey: "kCATransition")
sourceViewController.navigationController?.popViewControllerAnimated(false)
}
}
}
let transition: CATransition = CATransition()
transition.duration = 0.4
transition.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
transition.type = kCATransitionFade
self.navigationController!.view.layer.addAnimation(transition, forKey: nil)
let vc = self.storyboard?.instantiateViewControllerWithIdentifier("vcID") as! My_ViewController
self.navigationController?.pushViewController(vc, animated: false)
不需要创建自定义segue,我编写了以下代码以呈现视图...
UIViewController *nextView = [[UIStoryboard storyboardWithName:@"Main" bundle:nil] instantiateViewControllerWithIdentifier:@"YOUR_VIEW_CONTROLLER_STORYBOARD_NAME"];
nextView.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self.navigationController presentViewController:nextView animated:YES completion:nil]; //(要使用交叉溶解,请设置animated:YES。对于没有过渡效果,请设置animated:NO。)
希望这对任何遇到此问题的人有所帮助!
我的Swift版本支持可选项检查!
let storyboard = UIStoryboard.init(name: "Main", bundle: nil)
if let stView = storyboard.instantiateViewControllerWithIdentifier("STVC") as? STVC {
stView.modalTransitionStyle = UIModalTransitionStyle.CrossDissolve
self.navigationController?.presentViewController(stView, animated: true, completion: nil)
}
基于 Eugene Braginets 的 答案,在 Swift 3 语法中推送/弹出 UIViewController 并实现淡入淡出效果。
class FadeInPushSegue: UIStoryboardSegue {
var animated: Bool = true
override func perform() {
let sourceViewController = self.source
let destinationViewController = self.destination
let transition: CATransition = CATransition()
transition.type = kCATransitionFade; //kCATransitionMoveIn; //, kCATransitionPush, kCATransitionReveal, kCATransitionFade
sourceViewController.view.window?.layer.add(transition, forKey: "kCATransition")
sourceViewController.navigationController?.pushViewController(destinationViewController, animated: false)
}
}
class FadeOutPopSegue: UIStoryboardSegue {
override func perform() {
let sourceViewController = self.source
let transition: CATransition = CATransition()
transition.duration = 0.4
transition.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
transition.type = kCATransitionFade; //kCATransitionMoveIn; //, kCATransitionPush, kCATransitionReveal, kCATransitionFade
sourceViewController.view.window?.layer.add(transition, forKey: "kCATransition")
_ = sourceViewController.navigationController?.popViewController(animated: false)
}
}
Swift 5:
花费了数小时寻找正确的解决方案后,Rob提供的一个解决方案符合我的所有需求,在进行了一些调整后,它变得完美无缺。
创建淡入淡出视图控制器类:
class FadeViewControllerTransition: NSObject, UIViewControllerAnimatedTransitioning {
var fadeOut: Bool = false
func transitionDuration(
using transitionContext: UIViewControllerContextTransitioning?) -> TimeInterval {
return 0.5
}
func animateTransition(using transitionContext: UIViewControllerContextTransitioning) {
if fadeOut {
animateFadeOut(using: transitionContext)
return
}
let toViewController = transitionContext.viewController(forKey: UITransitionContextViewControllerKey.to)!
transitionContext.containerView.addSubview(toViewController.view)
toViewController.view.alpha = 0.0
UIView.animate(withDuration: transitionDuration(using: transitionContext), animations: {
toViewController.view.alpha = 1.0
}, completion: { _ in
transitionContext.completeTransition(!transitionContext.transitionWasCancelled)
})
}
func animateFadeOut(using transitionContext: UIViewControllerContextTransitioning) {
let toViewController = transitionContext.viewController(forKey: UITransitionContextViewControllerKey.to)!
let fromViewController = transitionContext.viewController(forKey: UITransitionContextViewControllerKey.from)!
transitionContext.containerView.insertSubview(toViewController.view, belowSubview: fromViewController.view)
UIView.animate(withDuration: transitionDuration(using: transitionContext), animations: {
fromViewController.view.alpha = 0.0
}, completion: { _ in
transitionContext.completeTransition(!transitionContext.transitionWasCancelled)
})
}
}
class MainViewController: UIViewController, UIViewControllerTransitioningDelegate, UINavigationControllerDelegate {
private let fadeVCTransition = FadeViewControllerTransition()
func navigationController(_ navigationController: UINavigationController, animationControllerFor operation: UINavigationController.Operation, from fromVC: UIViewController, to toVC: UIViewController) -> UIViewControllerAnimatedTransitioning? {
fadeVCTransition.fadeOut = (operation == .pop)
return fadeVCTransition
}
我知道了。
class CustomSegue : NSStoryboardSegue {
override func perform() {
guard let fromController = sourceController as? NSViewController else {
return;
}
guard let toController = destinationController as? NSViewController else {
return;
}
let animationDuration = 0.5;
NSAnimationContext.runAnimationGroup({
$0.duration = animationDuration;
fromController.view.animator().alphaValue = 0.0;
}, completionHandler: {
fromController.view.window?.contentViewController = toController;
toController.view.alphaValue = 0.0;
NSAnimationContext.runAnimationGroup({
$0.duration = animationDuration;
toController.view.animator().alphaValue = 1.0;
})
});
}
}