我正在使用HTML画布编写一个绘图应用程序。为了使绘制的线条更加平滑,我在每个mousemove事件之后填充一系列二次曲线:
ctx.beginPath()
ctx.moveTo(mx1-halfLastWidth*sin(angle), my1-halfLastWidth*cos(angle))
ctx.quadraticCurveTo(mx1-lastWidth*cos(angle), my1+lastWidth*sin(angle),
mx1+halfLastWidth*sin(angle), my1+halfLastWidth*cos(angle))
ctx.quadraticCurveTo(xl+halfMidWidth*sin(angle), yl+halfMidWidth*cos(angle),
mx2+halfCurrentWidth*sin(angle), my2+halfCurrentWidth*cos(angle))
ctx.quadraticCurveTo(mx2+currentWidth*cos(angle), my2-currentWidth*sin(angle),
mx2-halfCurrentWidth*sin(angle), my2-halfCurrentWidth*cos(angle))
ctx.quadraticCurveTo(xl-halfMidWidth*sin(angle), yl-halfMidWidth*cos(angle),
mx1-halfLastWidth*sin(angle), my1-halfLastWidth*cos(angle))
ctx.fill()
完整演示:http://jsfiddle.net/PfzM2/2/(由于这是从一个更大的项目中提取出来的,所以有很多无关的代码)
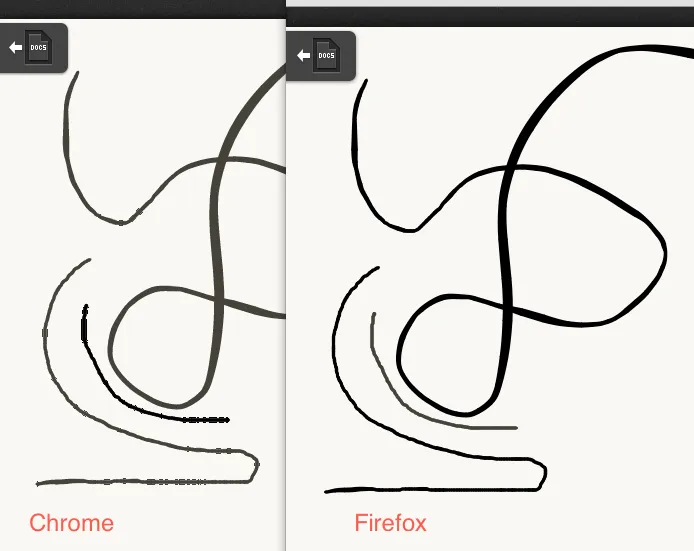
在Firefox中,这些线条呈现非常平滑,但在Chrome中某些地方似乎“锯齿状”:
 发给浏览器的一系列命令和参数是相同的。
发给浏览器的一系列命令和参数是相同的。如何让Chrome像Firefox一样呈现这些线条?