看起来在IE 11中,对于
8个回答
84
为了确保未来访问此问题的人能够明显看到答案,本问题的提问者(wesley)在问题下方的评论中回答了这个问题:
问题的原因是 Internet Explorer 11 使
解决方法是将
问题的原因是 Internet Explorer 11 使
textarea 元素继承直接父元素应用的任何 white-space 属性。解决方法是将
white-space: pre-wrap 应用于 textarea,如 Jean-François Beauchamp 指出的那样。- johnkavanagh
3
textarea {
white-space: pre-wrap;
}在CSS中解决了我的问题,谢谢! - brz
1在Maximo中,存在相同的问题。在文本区域之前的样式标签中,我不得不添加white-space: pre-wrap以便文本区域正确换行。例如:
overflow: white-space: pre-wrap;" maxlength="32000" 在Chrome 43和Firefox 38中没有这个问题。 - Sun使用此方法来显示只读输入,需要注意它会解释字符串开头处的空格。 - Ricardo Saracino
15
添加 CSS
{width: 100%}
这将使文本根据其标签换行
- Ylli Gashi
7
我来这里是因为遇到了一个问题,即IE11上的 word-wrap 无法正常工作;
{width: 100%} 的解决方案对我有效。
- bpylearner
6
我遇到了类似的问题,并通过将word-wrap样式更改为word-break样式来解决:
{ word-break: break-all; }
- Phil
1
1我看到你使用Internet Explorer回答了超过3年的问题。 - Janis Jansen
0
我在IE(11.431.16299.0)中遇到了一个类似的下拉问题,我通过应用以下两种样式来解决它
white-space:pre-wrap;
word-break:break-all;
- Sajith
0
问题在IE 11中得到解决,方法是应用样式 { word-break: break-all; }。
- Vinit Sharma
0
请注意,IE11在兼容模式下无法正确地换行。 要访问它,请单击Alt,Tools,Internet Options,Security,Local intranet,Sites,Advanced。 看看列表中有什么。
- BenV136
0
这不是你特定问题的答案。
这是针对问题标题“Internet Explorer 11 单词换行不起作用”的通用答案。
当我在谷歌上搜索如何使 IE11 中的单词换行功能正常工作时,这是第一个结果,所以我在此发布此答案以帮助其他试图解决如何使 IE11 中的单词换行正常工作的人。
在支持IE11的情况下实现单词换行最好的CSS属性是使用以下代码:
word-wrap: break-word;
这允许过长的单词被分割,但仍允许较长但不是过于长的单词被放置在下一行。 它在所有浏览器中都适用,不仅仅是IE11和现代浏览器。
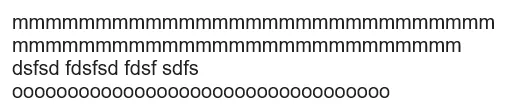
在下面的图像中,“m”字符是连续的长M行,在行末被分割。
“o”字符是连续的长O行,长度不足以需要分开单词,但它足够长以使O需要放置在下一行。
- Daniel Tonon
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 在Internet Explorer中,.InnerHTML无法正常工作
- 3 在Internet Explorer 11中,Z-index无法正常工作
- 32 Internet Explorer中的@font-face无法正常工作
- 3 Internet Explorer 中的 cookie 无法正常工作
- 11 Angular 7 项目在 Internet Explorer 11 中无法正常工作。
- 149 如何从Internet Explorer 11降级到Internet Explorer 10?
- 3 Internet Explorer悬停行为无法正常工作
- 151 Internet Explorer 11检测
- 17 Internet Explorer中文下换行功能不起作用
- 22 flex-grow在Internet Explorer 11中无法正常工作

white-space: pre-wrap;解决了这个问题。这个问题很容易重现:创建一个包含超过文本框宽度的句子的固定宽度的文本框的HTML页面。使用IE 11打开HTML文件,您会发现下一个文本没有换行。 - Jean-François Beauchamp