我试图为我的React Native Expo 应用程序实现导航栏。以下是一个问题:
"dependencies": {
"expo": "^18.0.3",
"react": "16.0.0-alpha.12",
"react-native": "^0.45.1",
"react-navigation": "^1.0.0-beta.11"
}
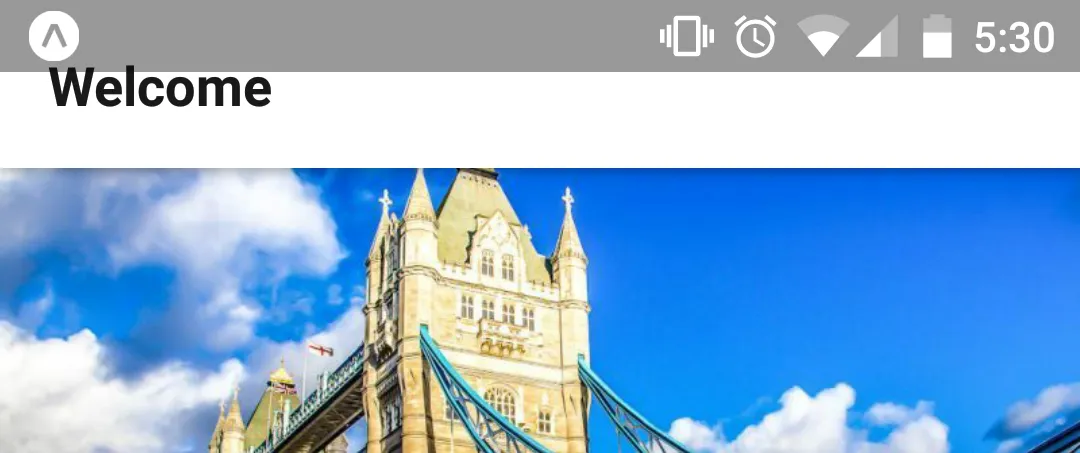
我不知道在哪里以及如何设置这个组件的样式,使其不会与通知栏重叠。我尝试为我的根视图设置marginTop: StatusBar.currentHeight,但它没有起作用。它将留白应用于视图,而不是导航栏。
我的应用:
import {StackNavigator} from 'react-navigation';
import Home from './app/screens/Home';
export default App = StackNavigator({
Home: { screen: Home }
})
首页:
export default class Home extends Component {
constructor() {
super();
// <...>
}
static navigationOptions = {
title: 'Welcome'
};
// <...>
}