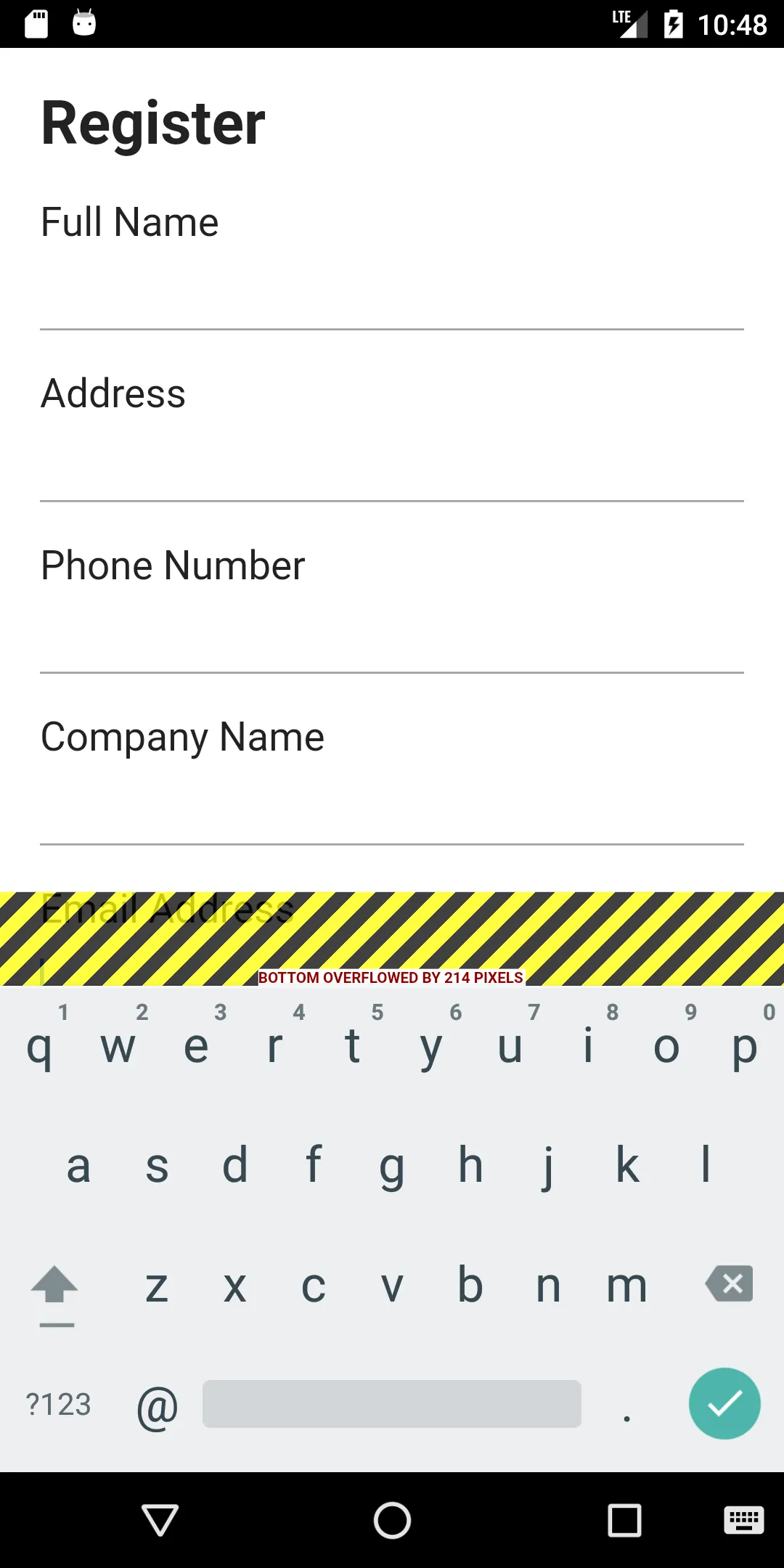
我正在使用SingleChildScrollView使屏幕可滚动,但是当我添加SingleChildScrollView时,出现以下错误:
RenderBox was not laid out: RenderRepaintBoundary#58c65 relayoutBoundary=up1 NEEDS-PAINT
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1681 pos 12: 'hasSize
我的代码
class _RegisterPage extends State<RegisterApp> {
final _formKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme:
ThemeData(primarySwatch: Colors.blue, brightness: Brightness.light),
darkTheme: ThemeData(brightness: Brightness.dark),
home: SafeArea(
child: Scaffold(
backgroundColor: Colors.white,
body: SingleChildScrollView(
child: Stack(
fit: StackFit.expand,
children: <Widget>[
Column(
children: <Widget>[
Column(
children: <Widget>[
Form(
key: _formKey,
child: new Theme(
data: ThemeData(
accentColor: Colors.purple,
primaryColor: Colors.blue,
inputDecorationTheme: new InputDecorationTheme(
labelStyle: new TextStyle(
color: Colors.lightBlue,
fontSize: 20.0,
))),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Register",
style: TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.bold),
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Full Name",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Address",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Phone Number",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Company Name",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Email Address",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Password",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Align(
alignment: Alignment.center,
child: Container(
margin: const EdgeInsets.only(top: 40.0),
child: new MaterialButton(
textColor: Colors.white,
minWidth: 250.0,
padding: const EdgeInsets.all(15.0),
color: Colors.blue[400],
child: new Text(
"Register",
style: TextStyle(
color: Colors.white,
// fontWeight: FontWeight.bold,
fontSize: 20.0),
),
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.circular(50.0)),
onPressed: () {
if (_formKey.currentState
.validate()) {}
},
splashColor: Colors.redAccent[100],
),
),
)
],
),
)),
)
],
)
],
)
],
),
),
)),
);
}
}
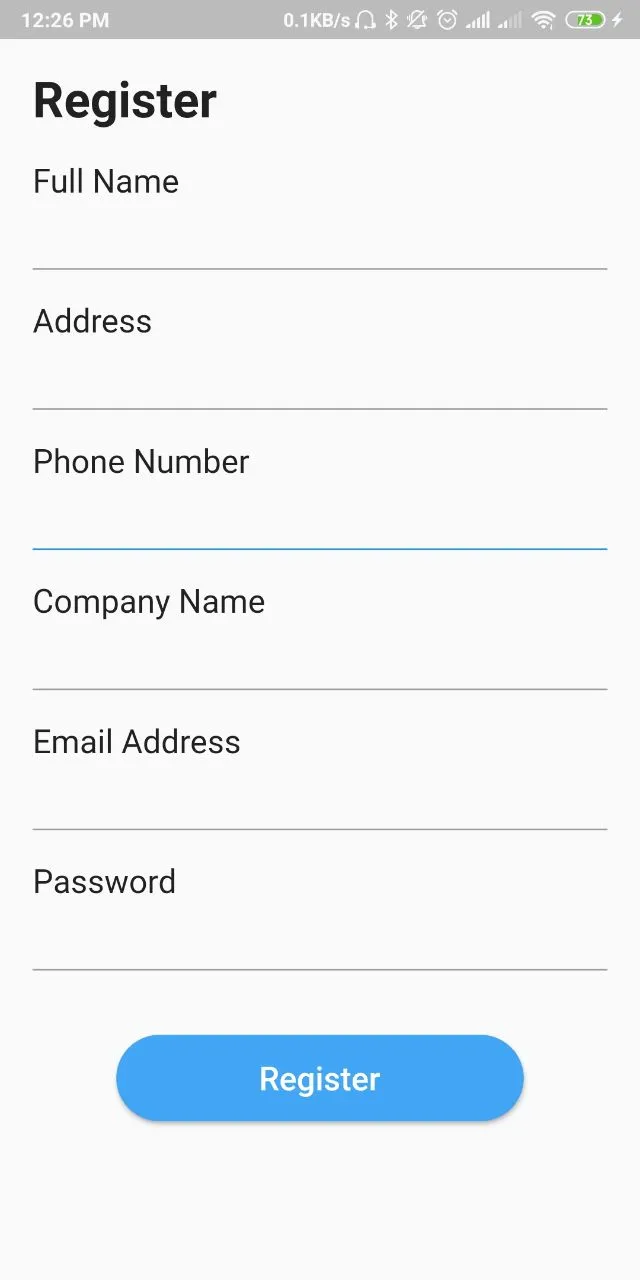
如果我从布局中移除
SingleChildScrollView,那么在打开键盘时将得到以下输出。
我需要使我的屏幕可滚动。我已经查看了以下的 Stack-overflow 链接:
- Flutter: RenderBox was not laid out - 如何解决在卡片小部件中的flutter中的“RenderBox未布局” - Flutter Another exception was thrown: RenderBox was not laid out: RenderRepaintBoundary#eaea6 NEEDS-LAYOUT NEEDS-PAINT 如果需要更多信息,请让我知道。提前感谢您的努力。
════════ Exception caught by rendering library ═════════════════════════════════════════════════════
The following assertion was thrown during performLayout():
BoxConstraints forces an infinite height.
These invalid constraints were provided to RenderFlex's layout() function by the following function, which probably computed the invalid constraints in question:
RenderStack.performLayout (package:flutter/src/rendering/stack.dart:510:15)
The offending constraints were: BoxConstraints(w=392.7, h=Infinity)
User-created ancestor of the error-causing widget was:
SingleChildScrollView file:///home/ctpl119/Documents/NEW_PROJECT/oricon/oricon/lib/register.dart:23:15
When the exception was thrown, this was the stack:
#0 BoxConstraints.debugAssertIsValid.<anonymous closure>.throwError (package:flutter/src/rendering/box.dart:501:9)
#1 BoxConstraints.debugAssertIsValid.<anonymous closure> (package:flutter/src/rendering/box.dart:548:21)
#2 BoxConstraints.debugAssertIsValid (package:flutter/src/rendering/box.dart:552:6)
#3 RenderObject.layout (package:flutter/src/rendering/object.dart:1618:24)
#4 RenderStack.performLayout (package:flutter/src/rendering/stack.dart:510:15)


Column的Stack- 这个Column也只有一个子元素: 另一个Column- 所以我的问题是,你需要那个Stack和第一个Column做什么? - pskinkContainer和decoration: BoxDecoration(...),然后移除第一个Column。 - pskink