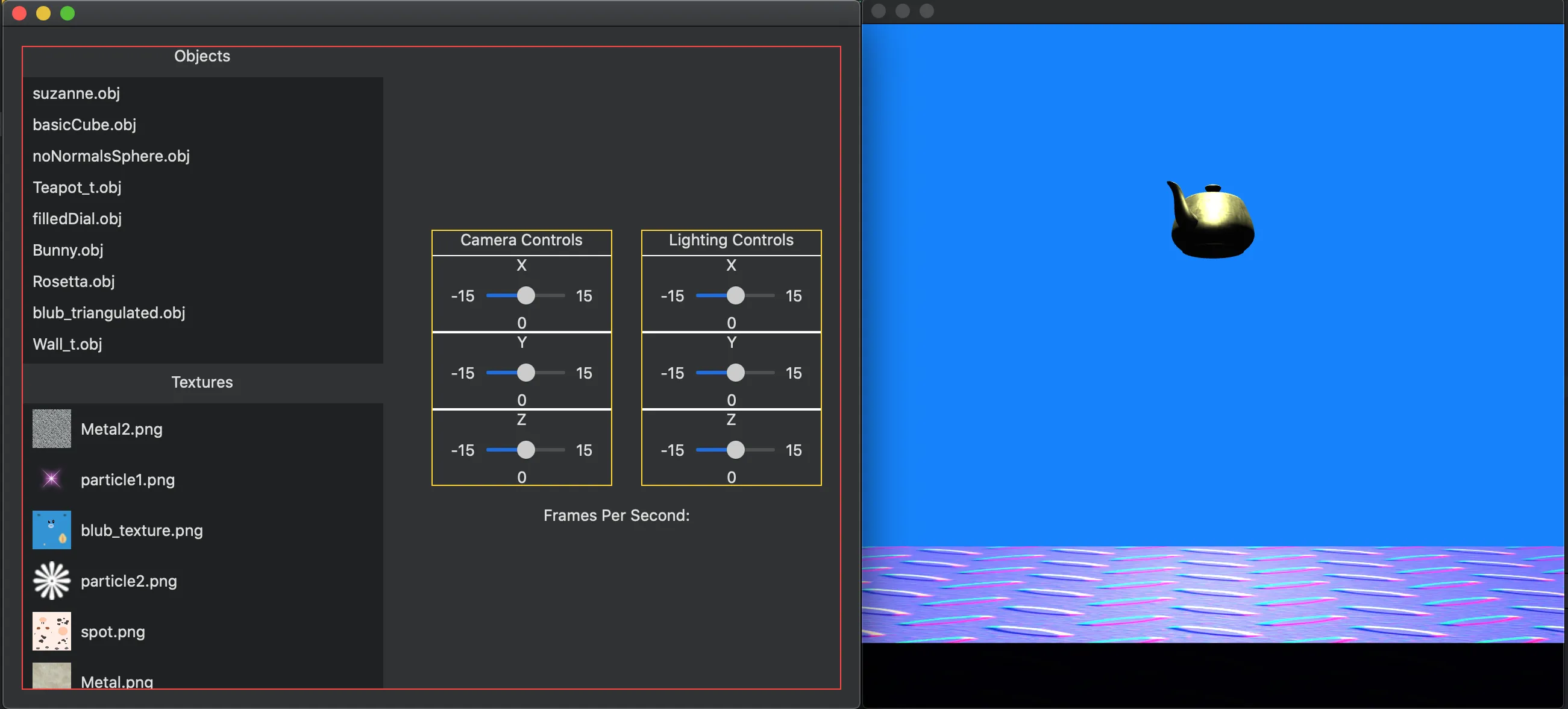
我正在尝试使用SwiftUI和Metal进行实验。我有两个窗口,一个有各种列表和控件,另一个是Metal窗口。
我曾经让滑块数据更新Metal窗口,但当我移动滑块时,FPS从60下降到25左右。我删除了所有视图之间的链接,但是移动滑块仍会导致Metal窗口的FPS下降。
似乎列表视图也会降低FPS。
我使用以下代码在启动时创建Metal窗口:
控制窗口是一个SwiftUI视图:
似乎列表视图也会降低FPS。
我使用以下代码在启动时创建Metal窗口:
metalWindow = NSWindow(contentRect: NSRect(x: 0, y: 0, width: 480, height: 300),
styleMask: [.titled, .closable, .miniaturizable, .resizable, .fullSizeContentView],
backing: .buffered, defer: false)
metalWindow.center()
metalWindow.setFrameAutosaveName("Metal Window")
metalWindow.makeKeyAndOrderFront(nil)
mtkView = MTKView()
mtkView.translatesAutoresizingMaskIntoConstraints = false
metalWindow.contentView!.addSubview(mtkView)
metalWindow.contentView!.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|[mtkView]|", options: [], metrics: nil, views: ["mtkView" : mtkView!]))
metalWindow.contentView!.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|[mtkView]|", options: [], metrics: nil, views: ["mtkView" : mtkView!]))
device = MTLCreateSystemDefaultDevice()!
mtkView.device = device
mtkView.colorPixelFormat = .bgra8Unorm
commandQueue = device.makeCommandQueue()!
mtkView.delegate = self
mtkView.sampleCount = 4
mtkView.clearColor = MTLClearColor(red: 0.0, green: 0.5, blue: 1.0, alpha: 1.0)
mtkView.depthStencilPixelFormat = .depth32Float
控制窗口是一个SwiftUI视图:
struct ControlPanelView: View {
@ObservedObject var controlPanel = ControlPanel()
@State private var cameraPos = Floatx3()
@State private var lightingPos = Floatx3()
var body: some View {
HStack{
VStack{
VStack{
Text("Objects")
List(self.controlPanel.objectFiles) { object in
Text(object.name)
}
}
VStack{
Text("Textures")
List(self.controlPanel.textureFiles) { texture in
HStack {
Image(nsImage: texture.image).resizable()
.frame(width: 32, height: 32)
Text(texture.name)
}
}
}
}
VStack{
HStack{
XYZControl(heading: "Camera Controls", xyzPos: $cameraPos)
XYZControl(heading: "Lighting Controls", xyzPos: $lightingPos)
}.padding()
HStack{
Text("Frames Per Second:")
//Text(String(renderer.finalFpsCount))
}
}
}.border(Color.red).padding()
}
}
struct XYZControl: View {
var heading : String
@Binding var xyzPos : Floatx3
var body: some View {
VStack{
Text(heading).padding(.bottom, 5.0)
PositionSlider(sliderValue: $xyzPos.x, label: "X", minimum: -15.0, maximum: 15.0)
PositionSlider(sliderValue: $xyzPos.y, label: "Y", minimum: -15.0, maximum: 15.0)
PositionSlider(sliderValue: $xyzPos.z, label: "Z", minimum: -15.0, maximum: 15.0)
}.border(Color.yellow).padding(.leading)
}
}
struct PositionSlider: View {
@Binding var sliderValue : Float
var label : String
var minimum : Float
var maximum : Float
static let posFormatter: NumberFormatter = {
let formatter = NumberFormatter()
formatter.numberStyle = .decimal
formatter.maximumFractionDigits = 3
return formatter
}()
var body: some View {
VStack{
Text(label)
HStack{
Text("\(Self.posFormatter.string(from:NSNumber(value: minimum))!)")
Slider(value: $sliderValue, in: minimum ... maximum)
Text("\(Self.posFormatter.string(from:NSNumber(value: maximum))!)")
}.padding(.horizontal).frame(width: 150.0, height: 15.0, alignment: .leading)
Text("\(Self.posFormatter.string(from:NSNumber(value: sliderValue))!)")
}.border(Color.white)
}
}
有人能帮忙解决帧率下降的问题吗?
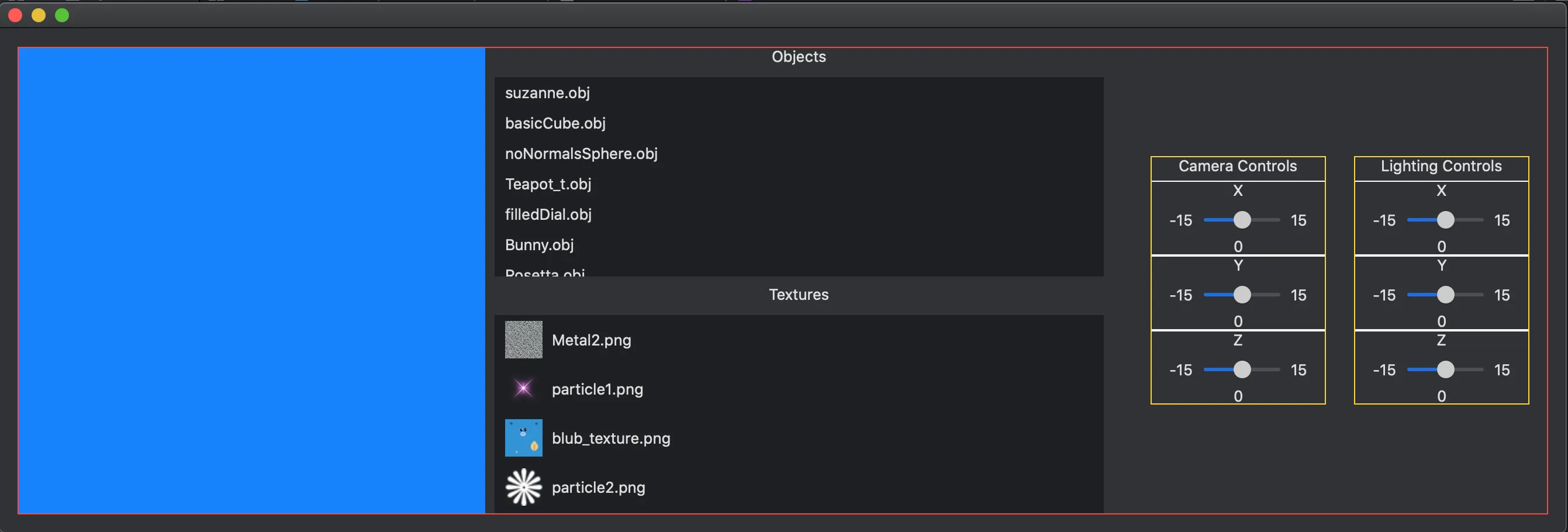
我已经移除了金属窗口,并使用NSViewRepresentable将其合并到控制窗口中,现在看起来像这样:

但这仍然存在相同的问题。
渲染代码(没有做太多!)。即使不渲染茶壶,它仍会减慢速度。
func draw(in view: MTKView) {
if let commandBuffer = commandQueue.makeCommandBuffer() {
commandBuffer.label = "Frame command buffer"
if let renderEncoder = commandBuffer.makeRenderCommandEncoder(descriptor: view.currentRenderPassDescriptor!) {
renderEncoder.label = "render encoder"
renderEncoder.endEncoding()
}
commandBuffer.present(view.currentDrawable!)
commandBuffer.addCompletedHandler { completedCommandBuffer in
self.computeFPS()
}
commandBuffer.commit()
}
}