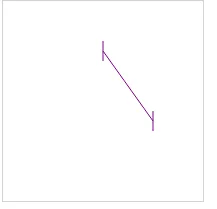
我正在使用HTML画布来绘制线条,如下图所示,但是这条线在两侧有棱角。
如图所示,两个边缘不垂直于主线。
我尝试了以下解决方案,但没有成功:
* 旋转边缘线,但旋转会将它们从原始位置转换
* 找到主线的角度,然后根据该线绘制线条,但这个解决方案不容易实现(很可能我实现错误)。
我尝试了以下解决方案,但没有成功:
* 旋转边缘线,但旋转会将它们从原始位置转换
* 找到主线的角度,然后根据该线绘制线条,但这个解决方案不容易实现(很可能我实现错误)。
这是我的代码,但它总是绘制垂直的边缘:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:1px solid #d3d3d3;">
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var x1 = 100;
var x2 = 150;
var y1 = 50;
var y2 = 120;
ctx.beginPath();
ctx.strokeStyle = "purple"; // Purple path
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke(); // Draw it
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x1,y1+10);
ctx.stroke();
ctx.restore();
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x1,(y1-10));
ctx.stroke();
ctx.beginPath();
ctx.moveTo(x2,y2);
ctx.lineTo(x2,y2+10);
ctx.stroke();
ctx.restore();
ctx.beginPath();
ctx.moveTo(x2,y2);
ctx.lineTo(x2,(y2-10));
ctx.stroke();
</script>
</body>
</html>
有人能帮我旋转这两条边线,使它们垂直于主要线吗?谢谢。